 vite - 多渠道差异化打包插件
vite - 多渠道差异化打包插件
为了让 vite 项目支持多渠道差异化打包(如同 Android 工程变体),我做了一个 vite 插件:
- GitHub: https://github.com/GitLqr/vite-plugin-variant (opens new window)
- npm:https://www.npmjs.com/package/vite-plugin-variant (opens new window)
# 一、简介
vite-plugin-variant 是一个管理多渠道差异化源码的 vite 插件,与其他 vite 插件不同,vite-plugin-variant 的原理是从多渠道源码目录中过滤出当前渠道的所有源码文件,然后对 src 目录进行更新,即从多渠道源码(MCS)到当前渠道源码(FCS)的过程,而不再是基于 src 目录做文章,所以与其他 vite 插件可以很好的兼容。
- MCS:多渠道源码(multi-channel src)
- FCS:最终渠道源码(final channel src)
# 二、特性
- 支持添加、删除、更新文件即时生效(HMR)
- 支持动态切换渠道
- 支持定义多渠道全局变量
- 支持各种 vite 工程(包括 uniapp)
# 三、使用
# 1、安装
npm i vite-plugin-variant -D
# 2、配置
在 vite.config.ts 中添加配置:
import variant from "vite-plugin-variant";
export default defineConfig({
plugins: [
variant({
mcsCurrent: "channelA", // 当前渠道
mcsDefine: {
channelA: {}, // 渠道A 的全局变量 ....
channelB: {}, // 渠道B 的全局变量 ....
},
}),
// other plugins
],
});
注意:
- 需要将
variant()放置到插件列表最前,才能与其他插件更好的兼容。- 修改
mcsCurrent的值即可切换渠道,dev 模式下会自动重新部署。
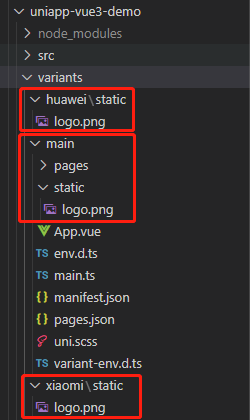
# 3、源码目录
- 在
src同级目录下创建variants/main目录,存放项目的默认工程源码。 - 在
variants目录下创建渠道目录(如:channelA、channelB),作为各渠道差异性源码。

说明:假设工程需要上线 2 个不同的渠道,分别是华为和小米,它们各自显示的 logo 图片不同,那么可以在各自的渠道目录下放置各自的 logo 图片,如果有一个渠道没有放置 logo 图片,则使用 main 目录下默认的 logo 图片,其他源码文件同理。
# 4、全局变量
在 vite.config.ts 中配置各渠道的全局变量:
export default defineConfig({
plugins: [
variant({
mcsCurrent: "huawei",
mcsDefine: {
xiaomi: {
WEBSITE: "https://www.mi.com/",
},
huawei: {
WEBSITE: "https://www.huawei.com/",
},
},
}),
],
});
注意:
mcsDefine中定义的全局变量跟在 vite 的 define 选项中定义的效果是一样的,但是mcsDefine能更好的管理各个渠道各自的变量。vite-plugin-variant会自动在variants/main目录下根据当前渠道的全局变量生成variant-env.d.ts,防止 TypeScript 编译报错。
在代码中可以直接使用:
import { ref } from "vue";
const flavor = ref(FLAVOR);
const website = ref(WEBSITE);
# 5、其他
- 因为多渠道源码都在
variants目录下,而src作为vite-plugin-variant的输出目录,其下文件会随时变化,故建议在.gitignore文件中将src目录忽略。 vite-plugin-variant会自动在tsconfig.json的include选项中插入必要的规则,避免variants目录下代码不被 TypeScript 识别从而提示报错。
# 四、Demo
vite-plugin-variant 提供了 2 个简单 Demo 为开发者提供参考:

上次更新: 2025/11/09, 12:22:55
- 01
- Flutter 拖拉对比组件,换装图片前后对比必备11-09
- 02
- Flutter 多仓库本地 Monorepo 方案与体验优化10-25
- 03
- Flutter webview 崩溃率上升怎么办?我的分析与解决方案10-19
