 AI - 发现一个超级好用的 AI 聚合平台
AI - 发现一个超级好用的 AI 聚合平台
最近听朋友介绍,国内有个团队开发了一个全功能的 AI 聚合平台,包含主流的 GPT 和 绘画功能,以及一些其他的衍生功能,几乎应有尽有。于是,对 AI 很感兴趣的我,便也来瞧瞧这是个什么样的存在,以下便是我的真实使用感受。除此以外,作为一个程序员,我还使用了该平台提供的 API 接口,开发了一个简单的小程序。文章的末尾,我将提供免费的 AI 机器人,以及小程序体验地址,记得查收哦~
注:现在注册后填写问卷,还能免费获得 1 PTC,感兴趣的朋友可以试试看
# 一、功能版块
通过官方的帮助文档,可以知道,目前平台提供了五大功能,分别是:

- 聊天机器人:
- 基于各家 AI API 开发,可根据需求选择模型。
- 用户可以生成无数个聊天机器人,并一键分享给他人,无需登录,让所有人零门槛接触 AI。
- 应用机器人:
- 应用机器人是聊天机器人的扩展,直接接入海量的 AI 应用商店。
- 和聊天机器人不同之处在于功能非常专一,机器人只有对应的 AI 应用功能,不会被其他的功能打扰,更加适合分享给小白用户,减少了上手的难度。
- 绘画机器人:
- 基于 Midjourney 开发,通过简单的文本提示来创建极高质量的图像和艺术作品。
- 相比聊天机器人的绘画功能,该机器人生成速度更慢,功能更强大,生成的图片更加真实。适用于专业的艺术创作。
- 工具超市:
- 集成了多种 AI 工具的平台,用户可以在这里快捷地生成、使用各种工具(例如:AI 翻译大师、老照片修复)。
- API 超市:
- 开放丰富的 API 给开发者。
# 1、聊天机器人
这个聊天机器人可以认为是一个 GPT 超级全家桶,包括了 OpenAI 模型(3.5、4.0、4+)、Anthropic 模型(Claude 3)、Google 模型(gemini-1.5-pro)、国产模型(百度文心一言、阿里通义千问、智谱 GLM-4...)、开源模型(LLaMA3、Mixtral、Gemma) 等等。
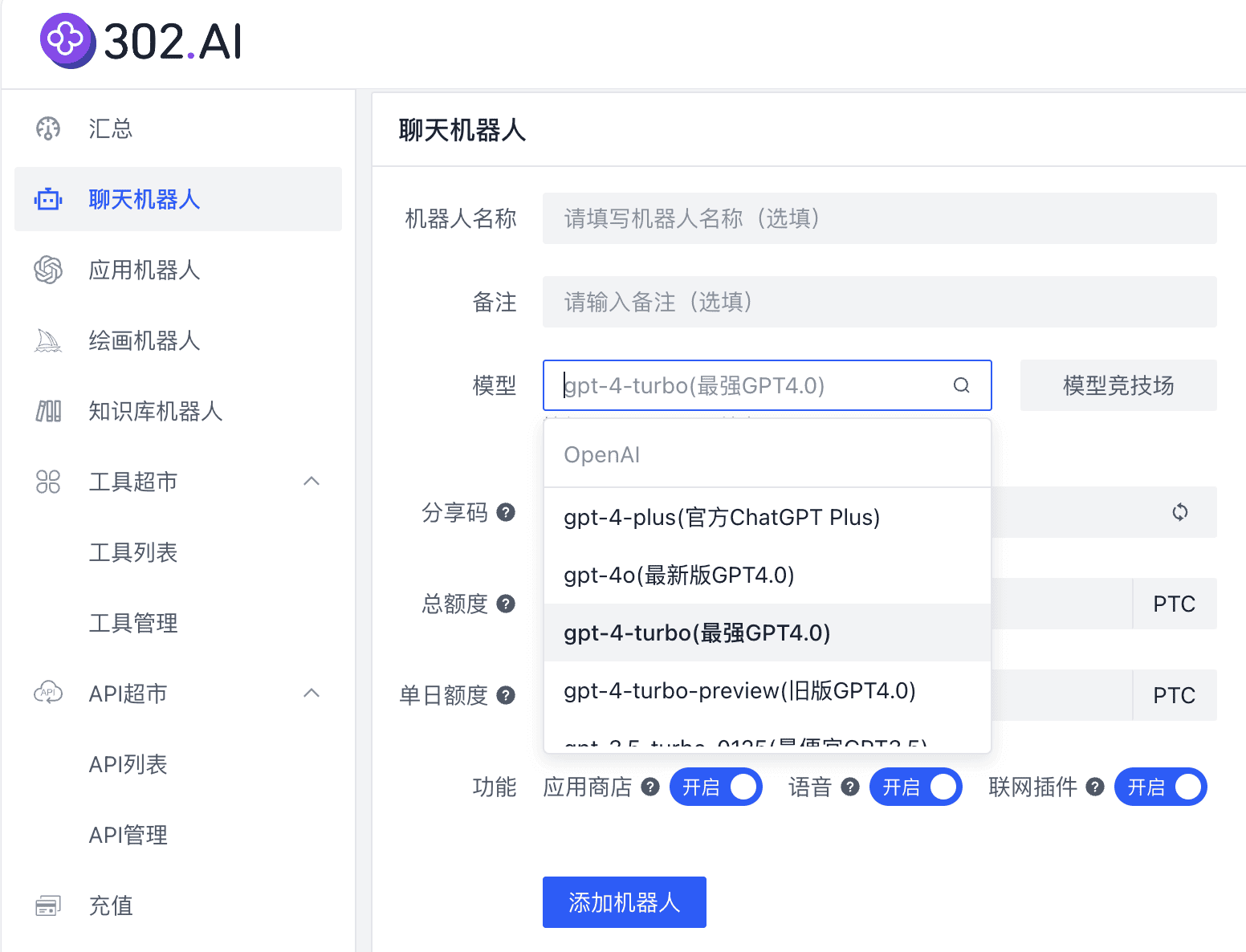
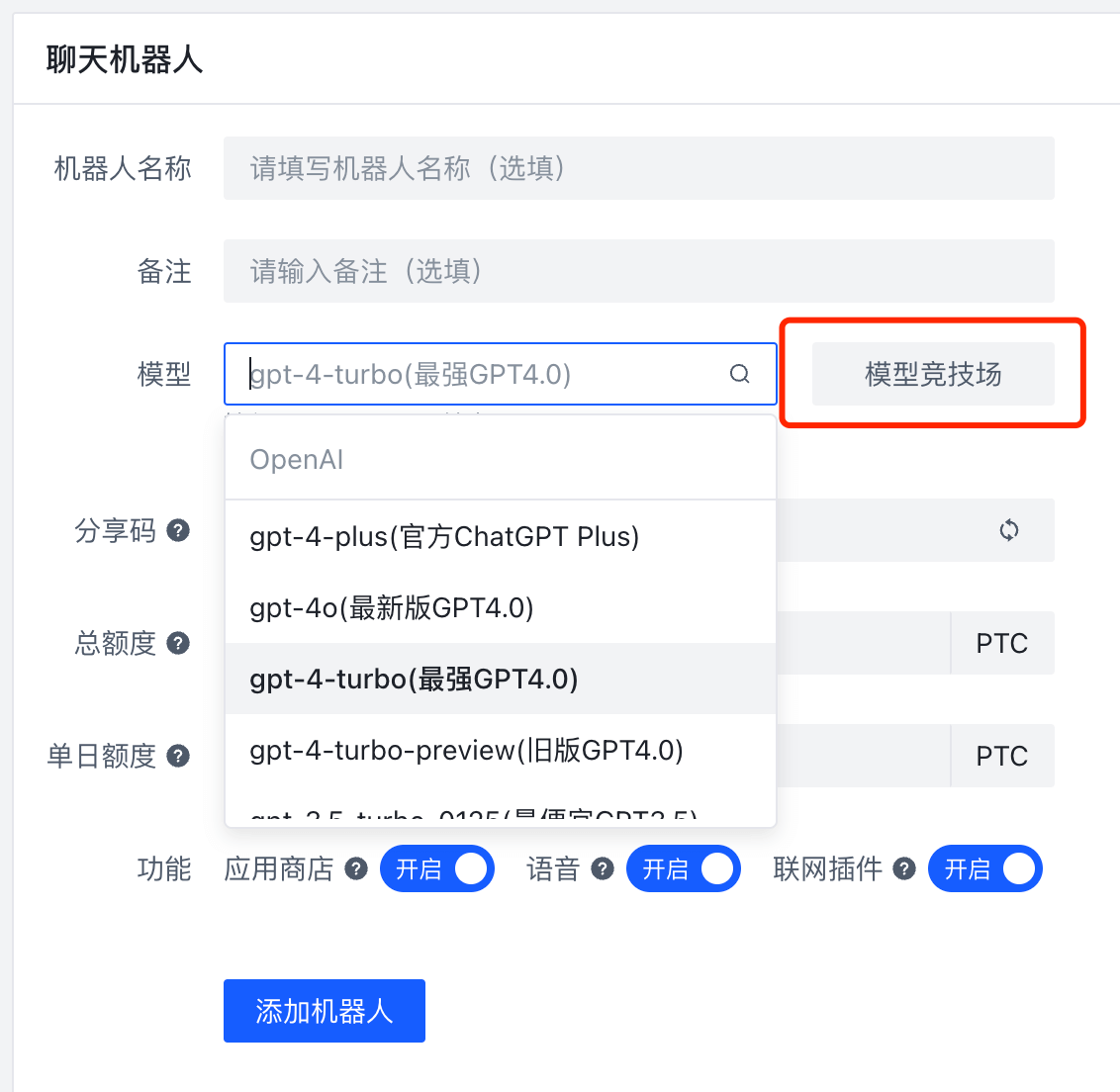
点击【聊天机器人】栏目,选择想要使用的模型,然后点击【添加机器人】就会自动进行创建了:

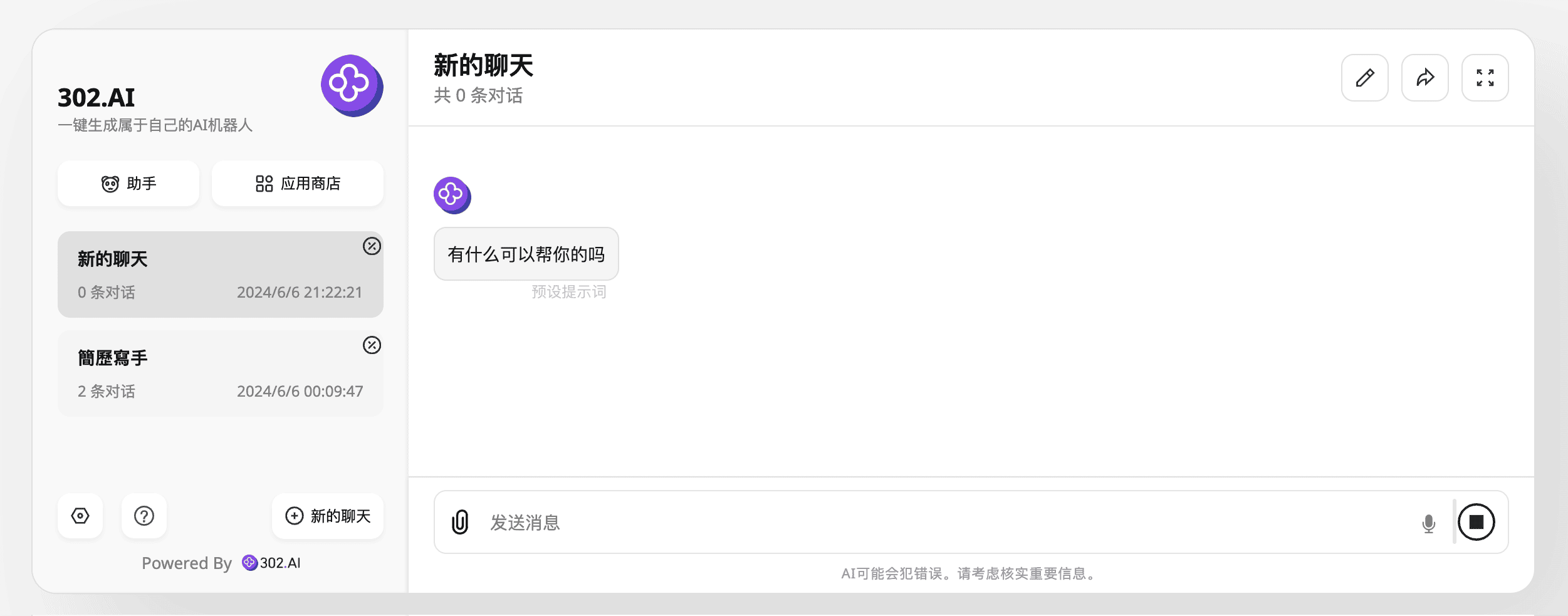
创建完成后,会自动跳转到聊天界面,可以直接跟 AI 进行对话:

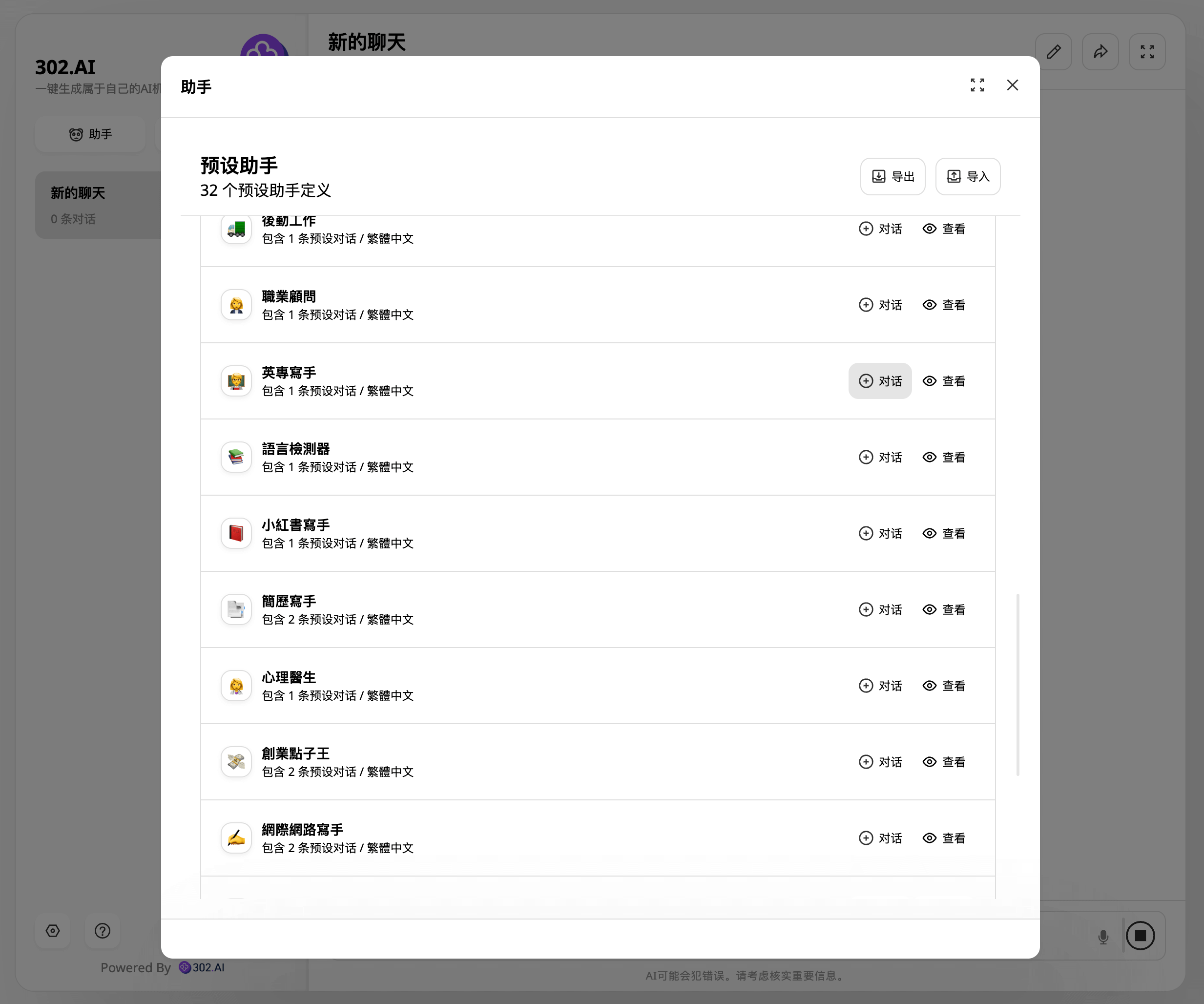
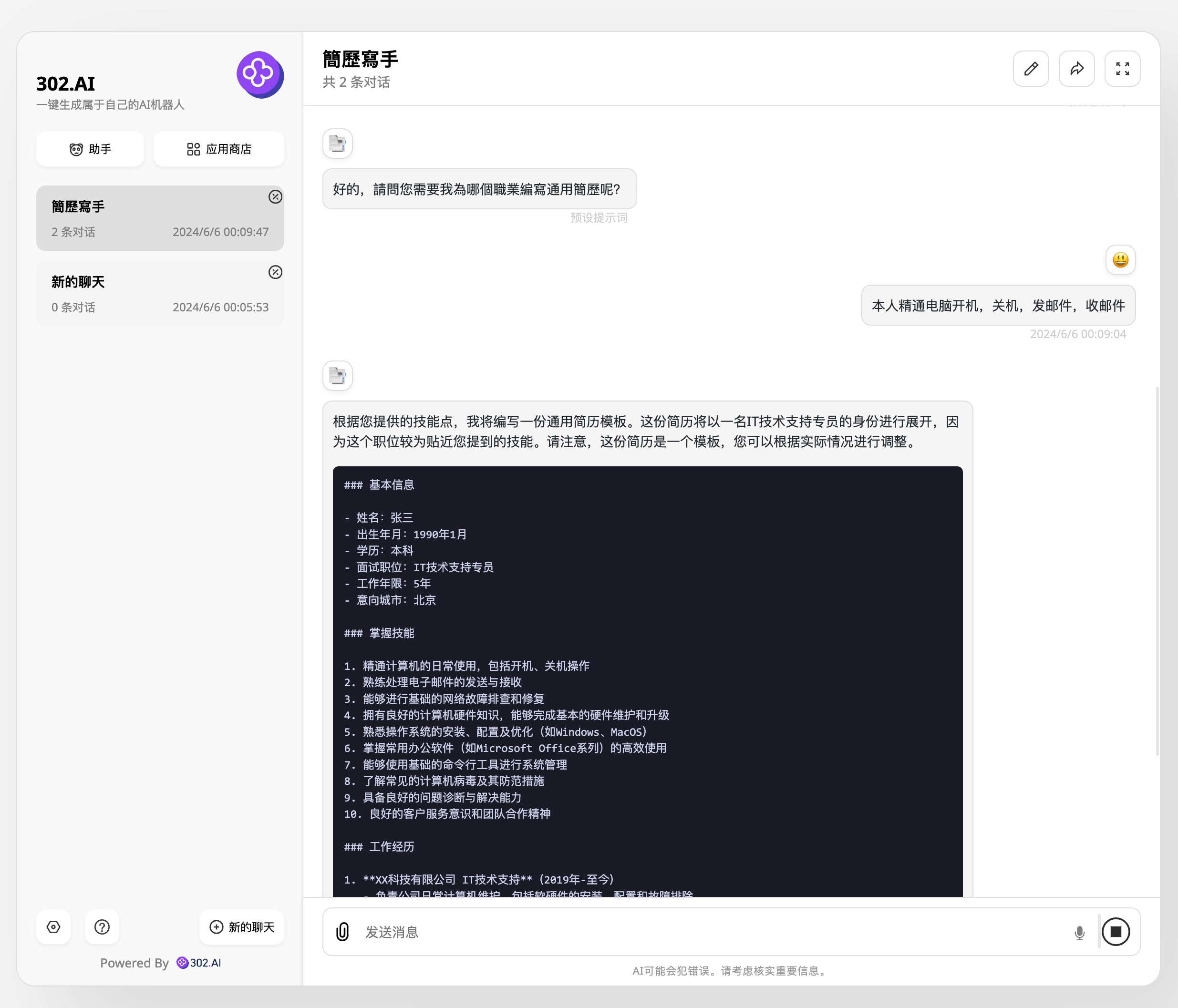
左上角有个【助手】按钮,可以让机器人扮演不同的角色来进行对话:

在这里我选择【简历写手】来对帮我丰富简历:

至此,我们在这个聚合平台上,可以创建无数个不同模型的聊天机器人,随意切换跟不同的聊天机器人进行聊天,特别是 OpenAI 模型,在该平台上,国内网络是直连使用的。
注:对于重度依赖 OpenAI ChatGPT 的用户来说,简直是福音,再也不用跟朋友圈那些二手贩子购买 ChatGPT 账号了,没优惠不说,账号还容易被封,现在这个平台,我感觉完全可以做为平替。
另外,作为一个聚合平台,它提供了【模型竞技场】功能,这一点让我挺惊讶的,可以在此处找到功能入口:

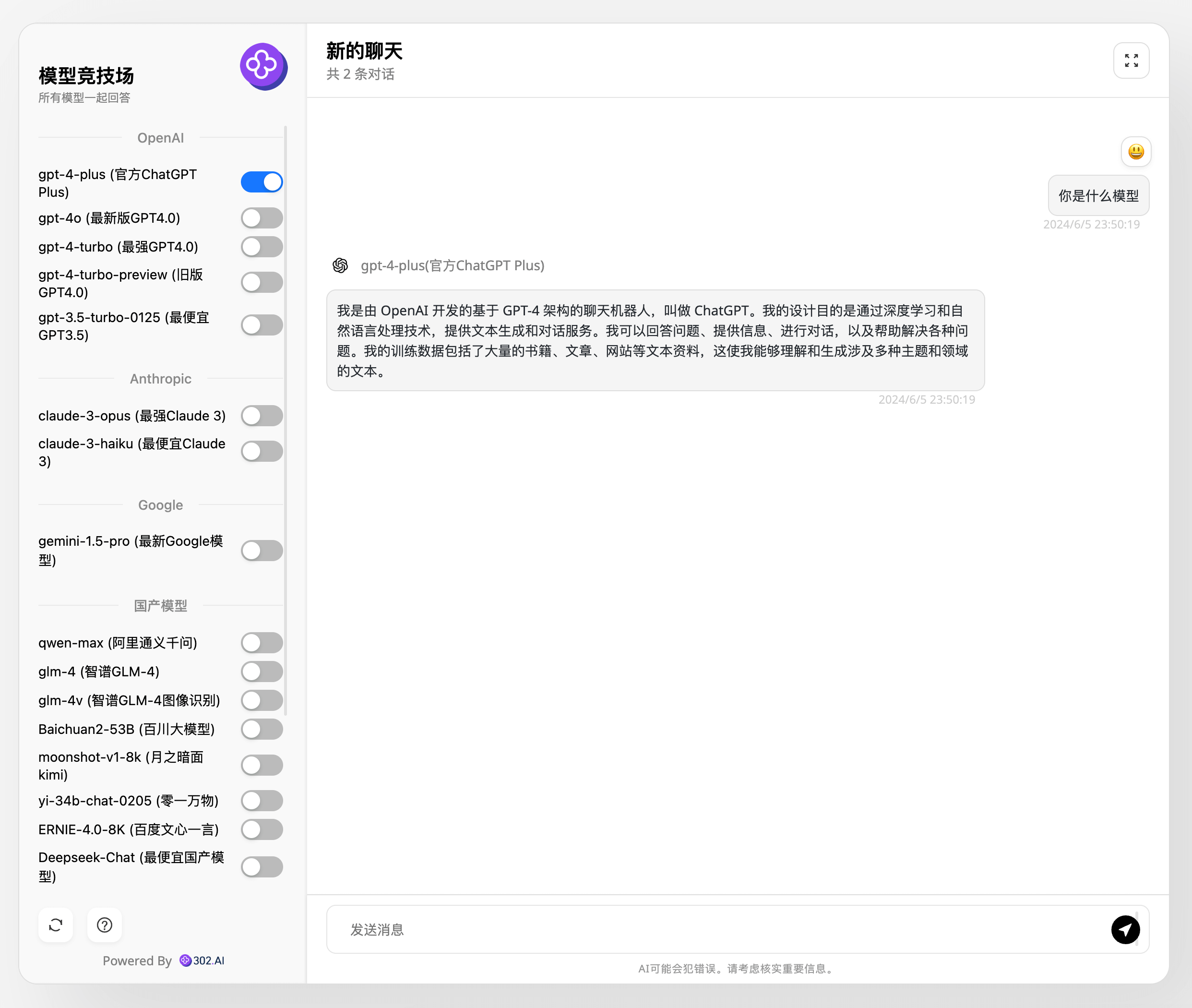
在【模型竞技场】中,你可以一个个模型进行尝试,对比各个模型的回答效果:

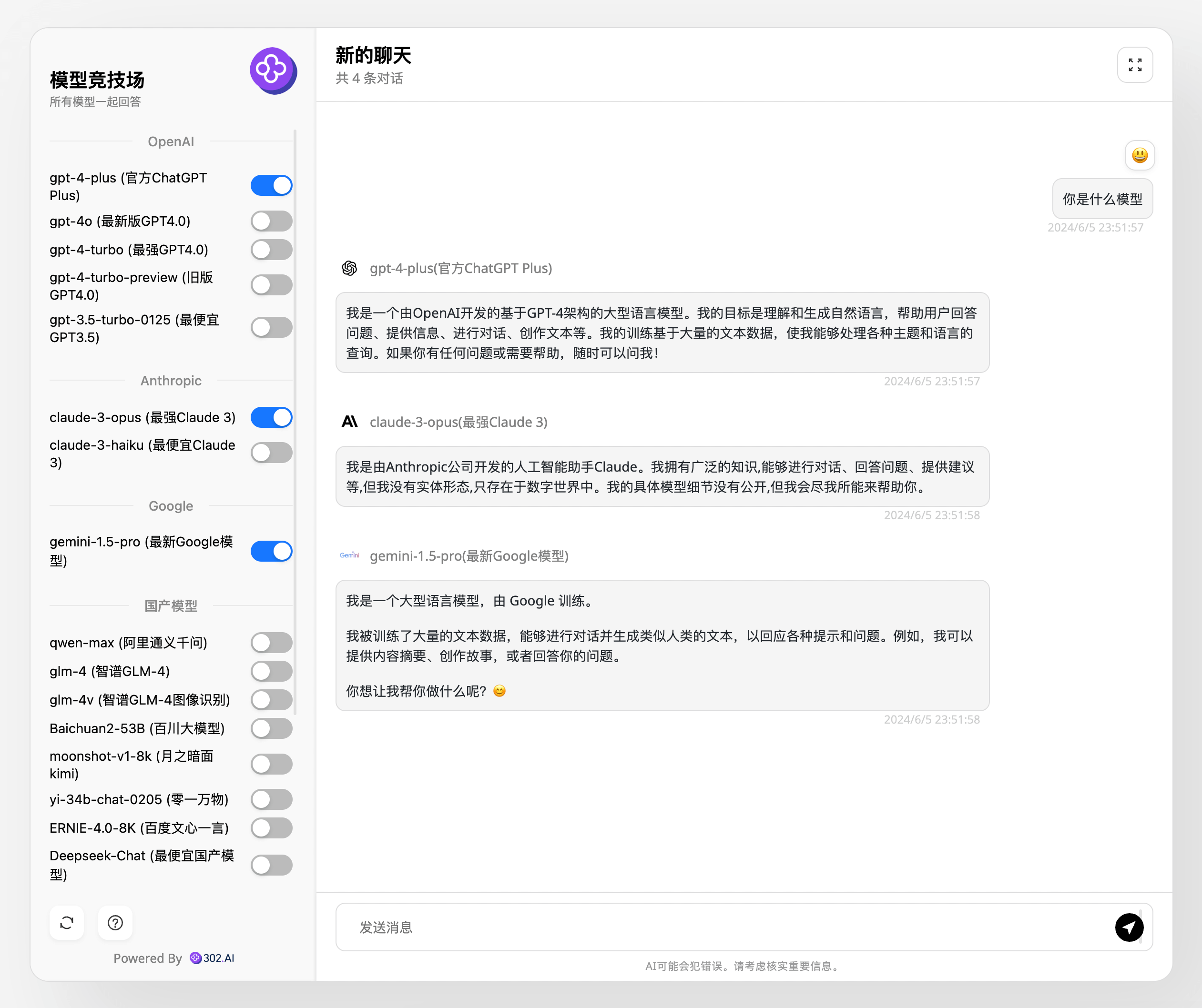
当然你也可以同时开启多个模型,让多个模型一起回答同一个问题:

孰强孰弱,一看便知。
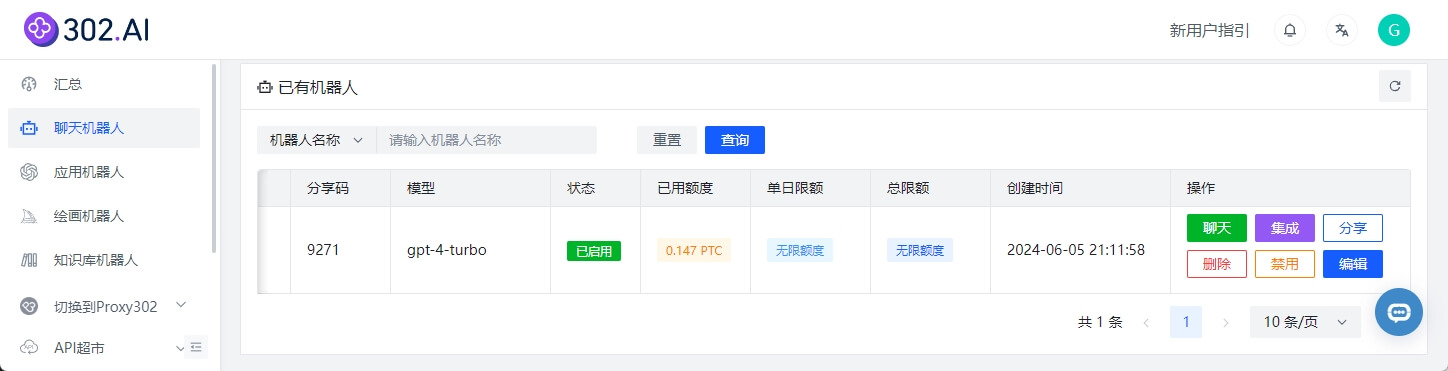
另外,平台有机器人分享功能,这也是我比较喜欢的一点,就是把你配置好的聊天机器人,直接分享给别人使用:

注:分享码 可以通过【编辑】进行 修改 或 取消。
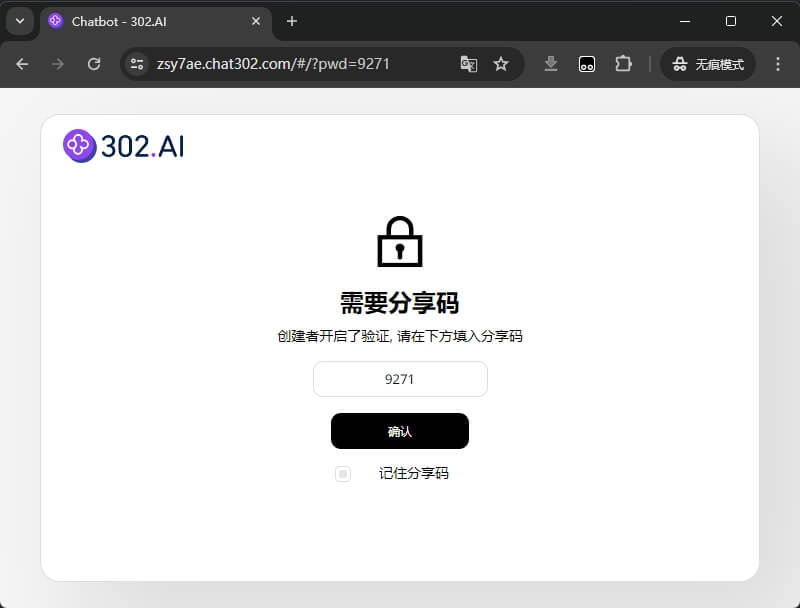
点击【分享】按钮,会自动复制分享链接,只需要把链接发给你的好友,用浏览器打开即可直接使用机器人了:

注意:分享出去的机器人,别人使用的话,是会消耗你账户里的额度的,不过你可以在【编辑】页面,对机器人的使用额度进行限制,这样就可以安心分享了。
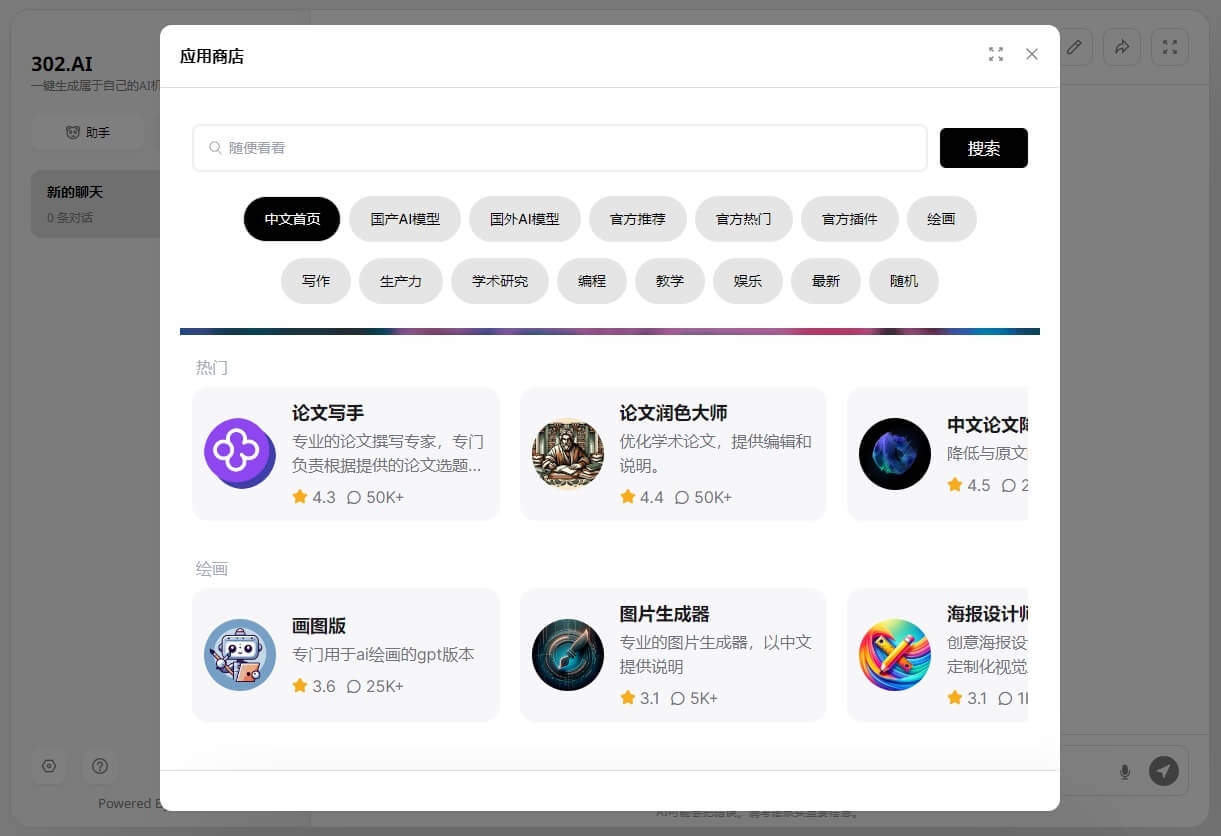
在聊天页面【助手】按钮的右侧,还有个【应用商店】入口,点开有众多应用插件可用,【应用商店】里的专业插件,很适合小白用户,极易上手:

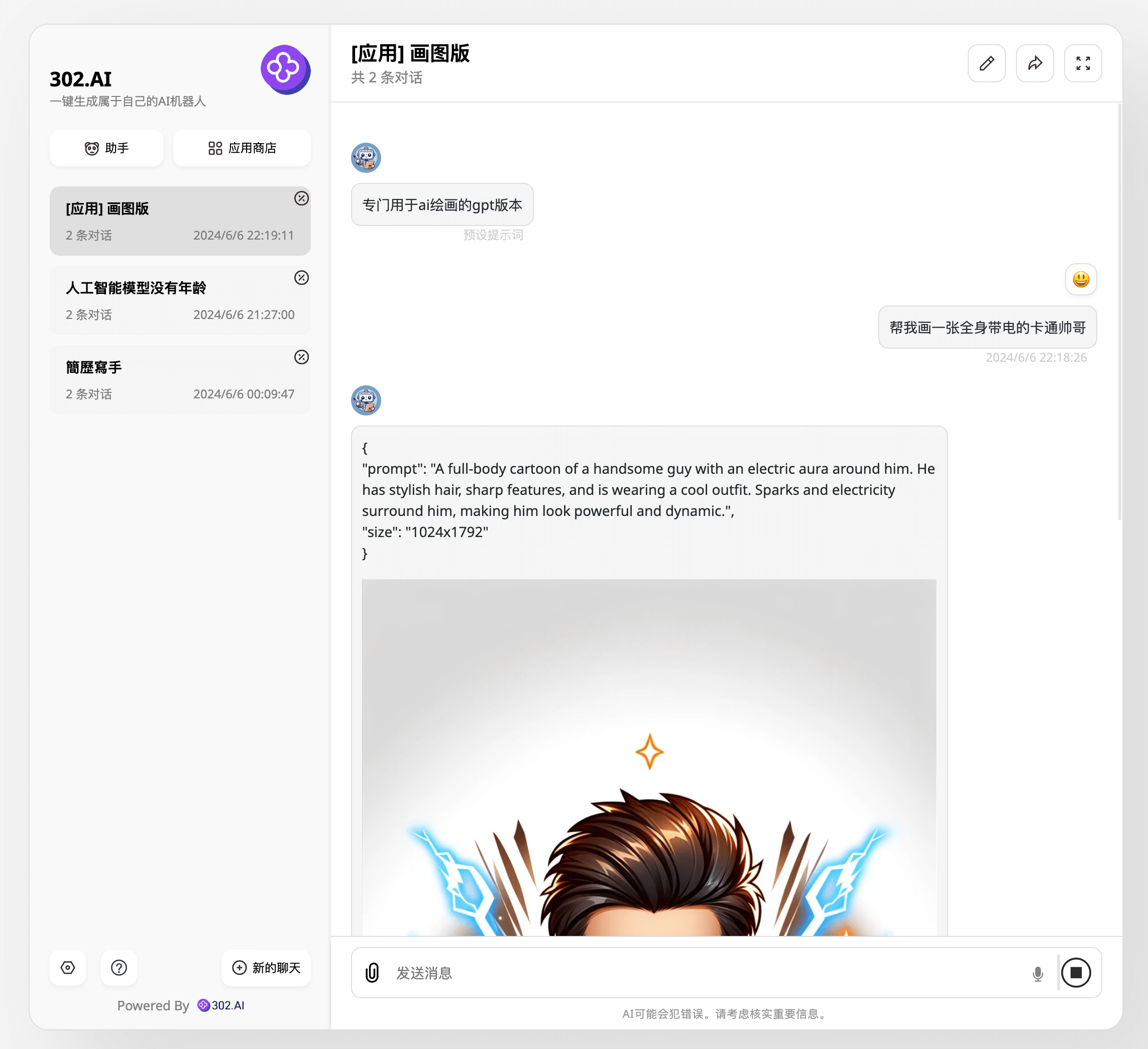
例如,我这里使用了【画图版】,平台会自动创建一个新的聊天会话,这个比单纯的聊天机器人更加专业一些,如果你想生成一张图片,但不知道怎么很好的去描述,那么,这个应用插件会相当有用:

如图所示,这个【应用】插件会将你的要求转换成更加具体的描述,然后再去生成图片:

其他的【应用】插件就不一一体验了,功能各不相同,有需要的可以仔细研究研究~
# 2、应用机器人
【应用机器人】其实就是【聊天机器人】的扩展,只是这里单独抽出来了,它的功能非常专一,【应用机器人】只有对应的 AI 应用功能,不会被其他的功能打扰。由于上面详细介绍过【聊天机器人】了,这里就简单演示一下吧:

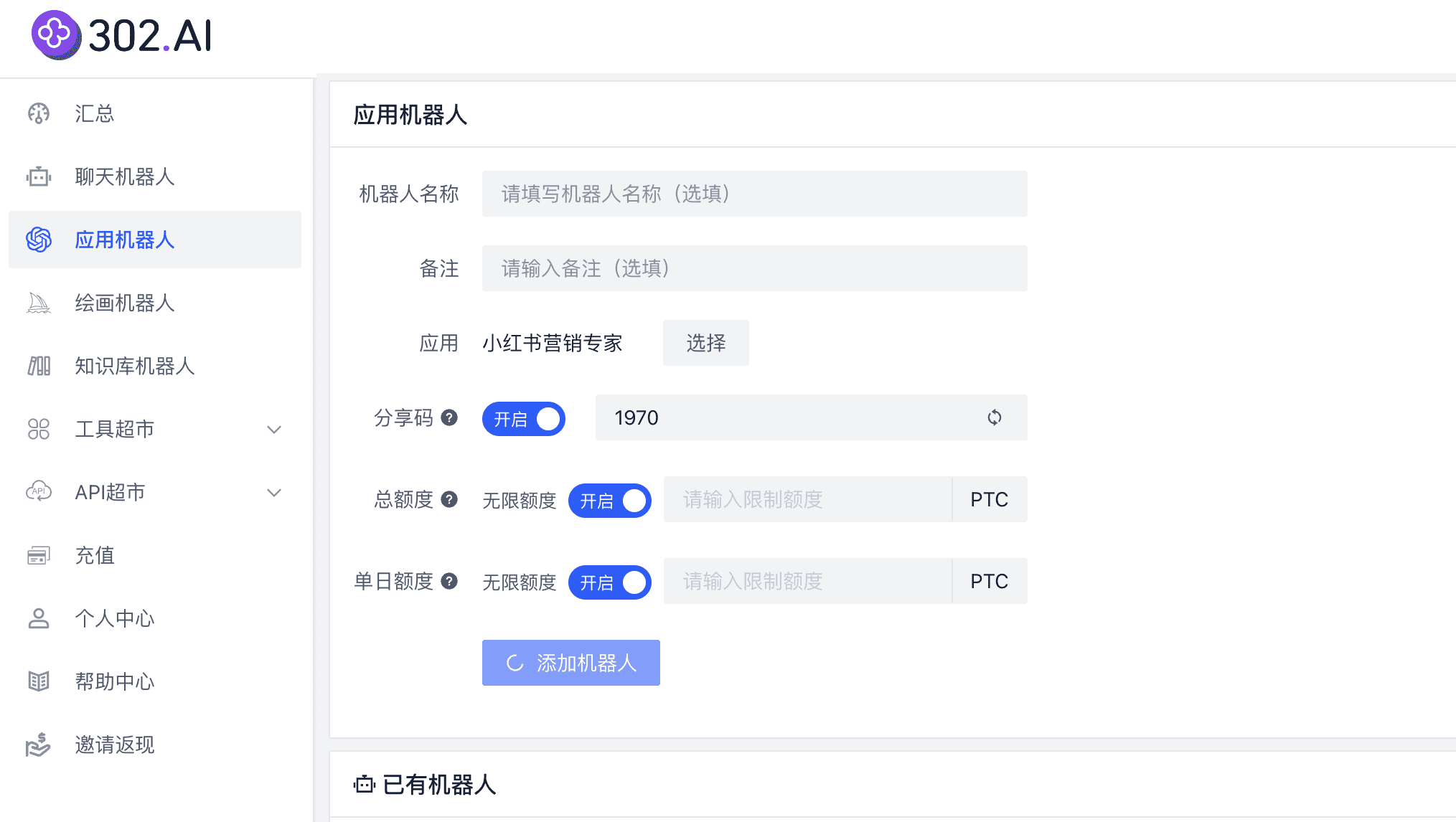
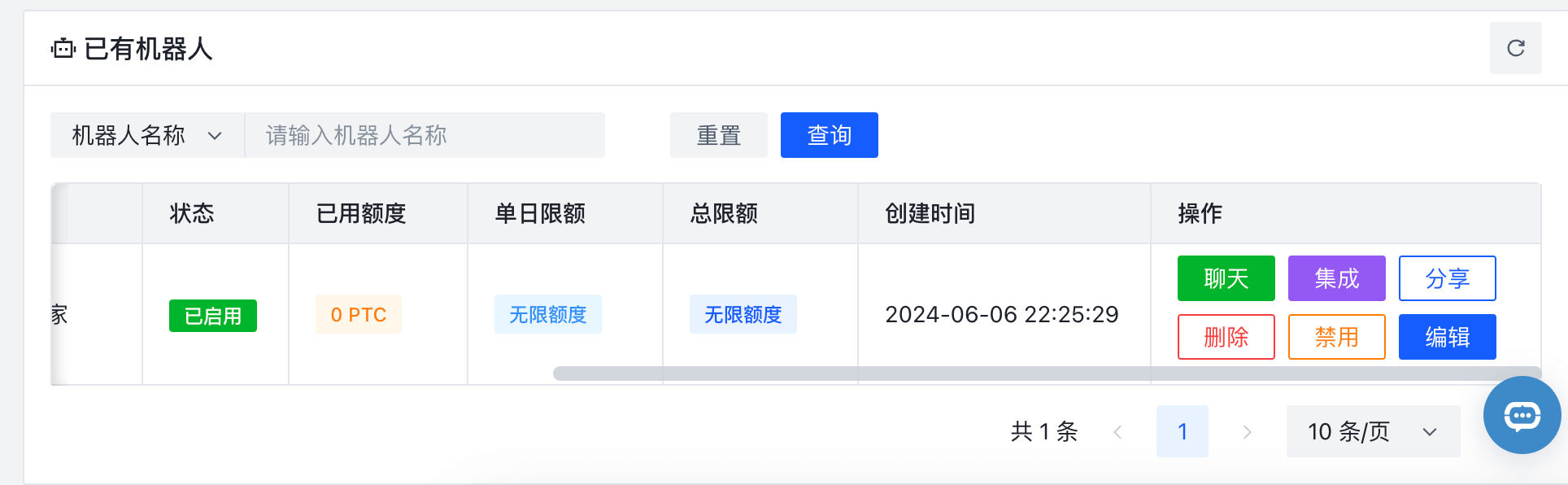
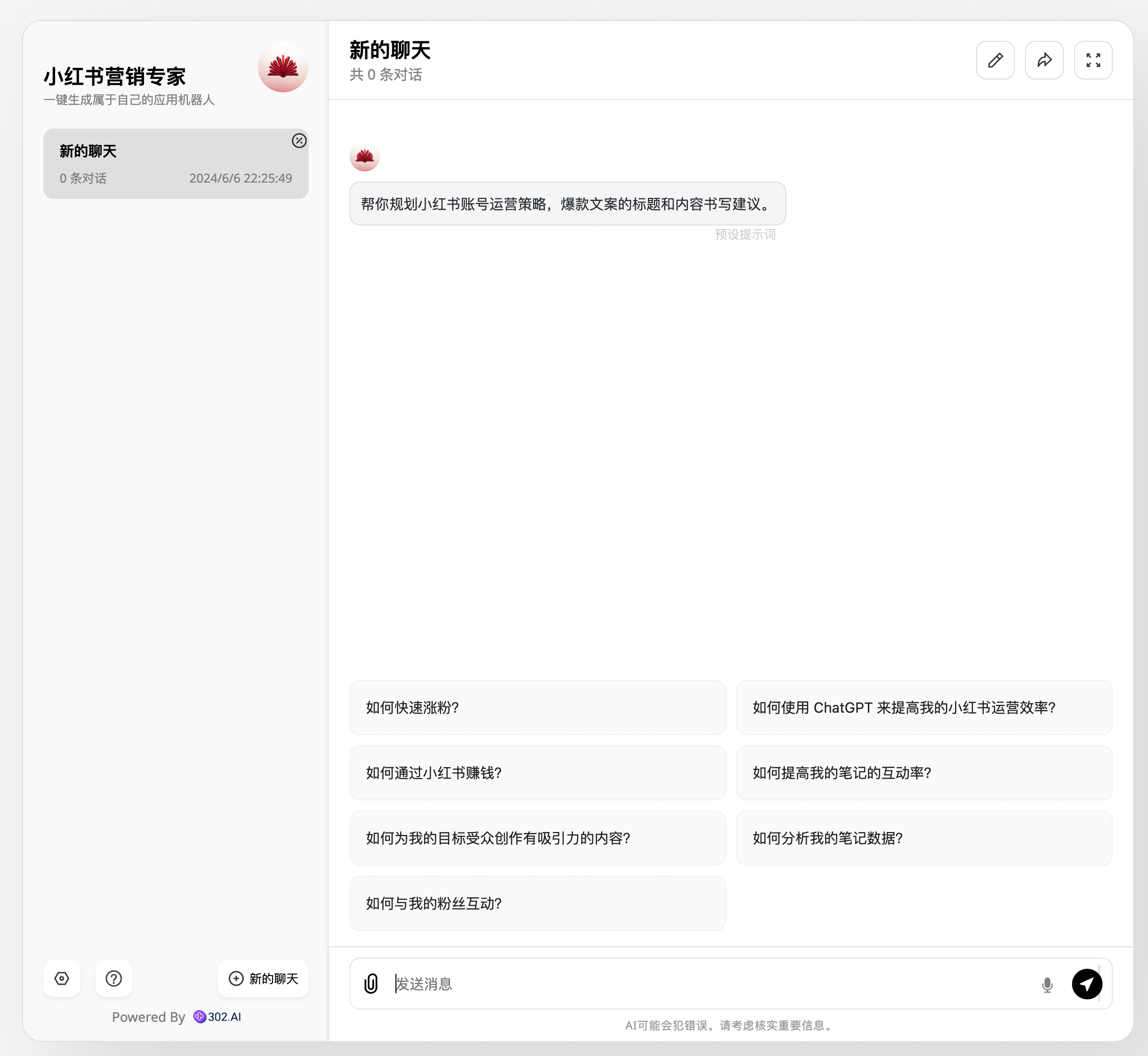
如图,选择你所需要的【应用】,这里选择了【小红书营销专家】,然后就可以点击【添加机器人】按钮进行创建,创建好后会自动跳转,也可以在页面【已有机器人】部分,点击【聊天】按钮即可跳转使用:


# 3、绘画机器人
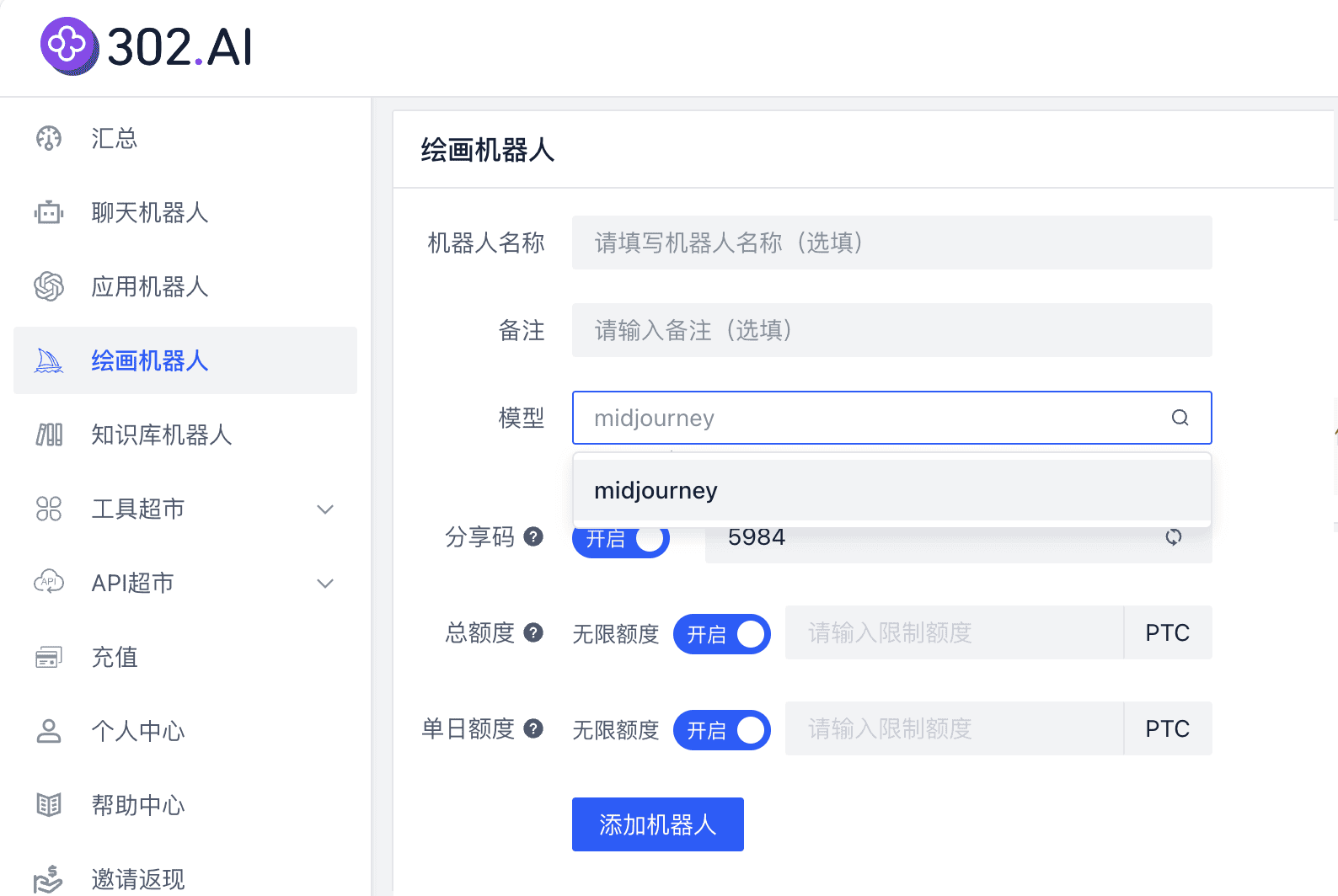
目前平台的绘画机器人模型只有 Midjourney,功能强大,但是生成速度稍慢些,添加机器人的方式也是一样的操作:

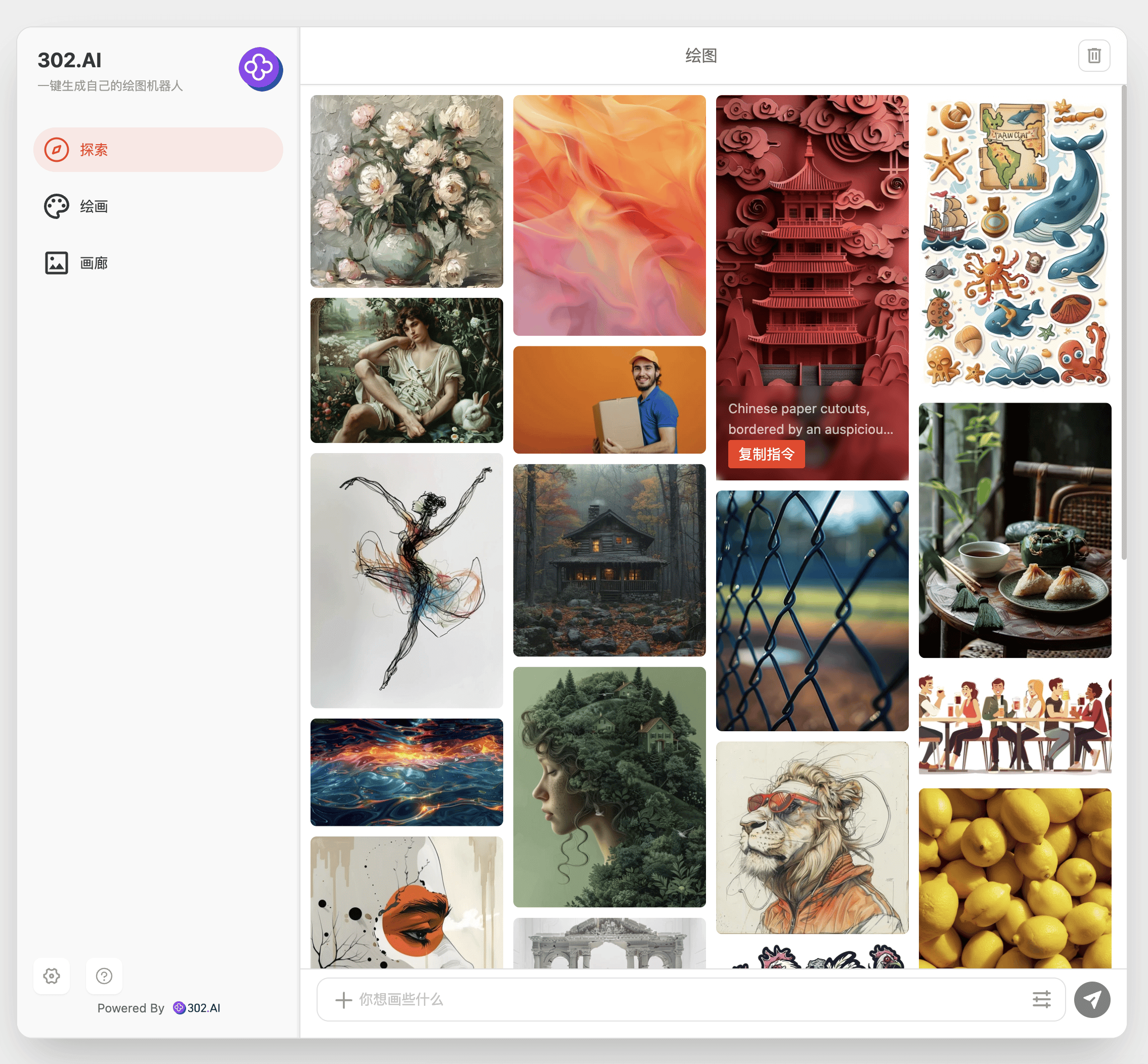
机器人创建完成后,可以看到绘画机器人左侧功能与聊天机器人不一样,是针对绘画相关的,其中探索页面,可以看到一些比较好的作图以及详细的生成指令,是一个不错的学习方式:

绘画功能,使用上跟 MJ 官网的差不多,这里就不展开了。
# 4、工具超市
工具超市是平台专门针对某些使用场景开发的工具集,现有的工具不多,暂时只有以下几个:
- 工作效率:
- AI 调研大师:一键生成调研报告
- AI 搜索大师:通过 AI 搜索,节省查找的时间
- 模型竞技场:所有模型一起回答
- 文字处理:AI 翻译大师
- 图片处理:
- AI 老照片修复:老照片修复、高清放大、黑白上色
- 视频相关:
- AI 视频素材创意站:输入关键词,AI 自动寻找合成视频素材
- 代码相关:
- AI 网页复制器:一张截图,AI 自动复刻网页
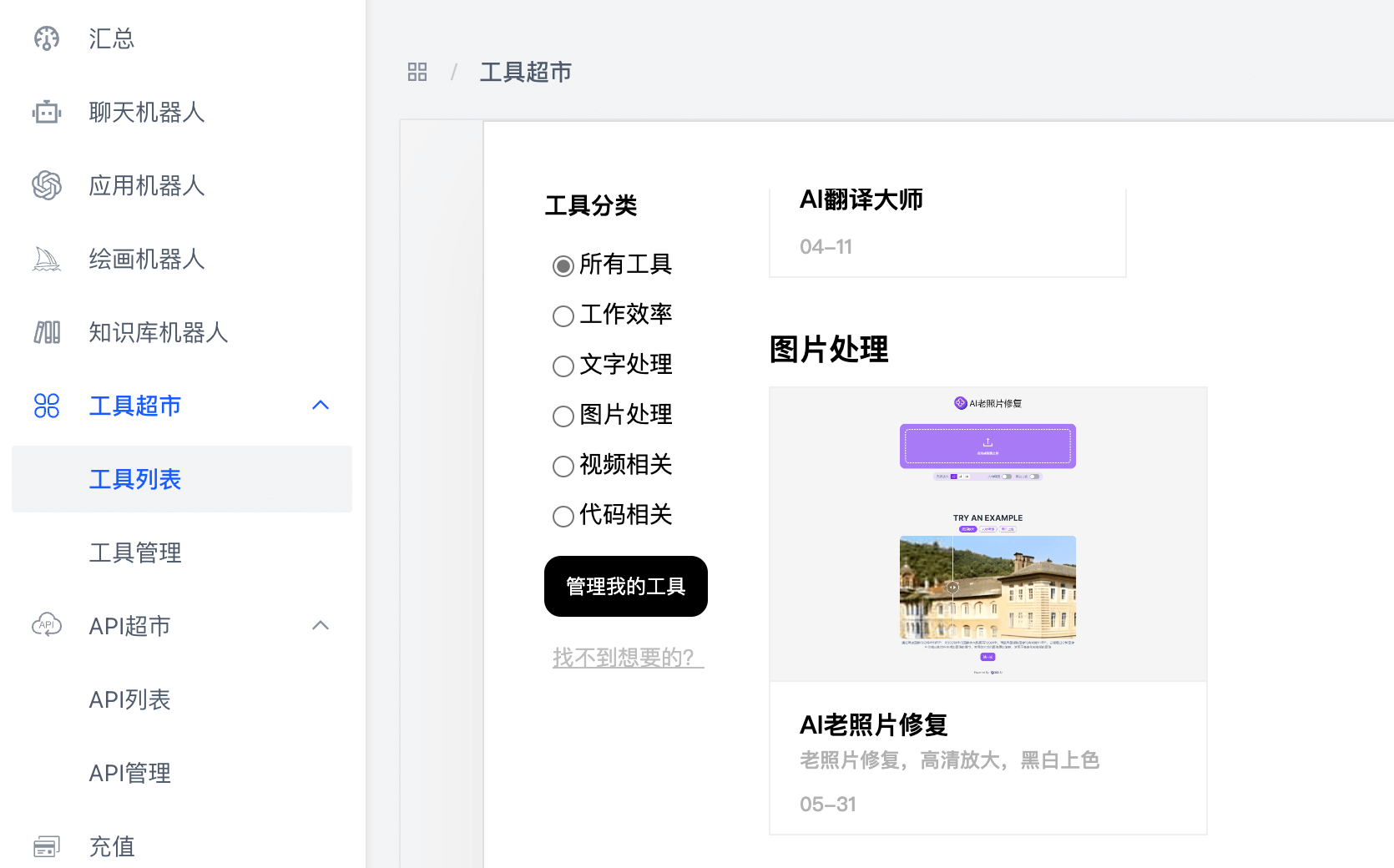
其中【AI 老照片修复】这个工具我比较感兴趣,我们来试试看,在【工具超市】-【工具列表】中找到【AI 老照片修复】:

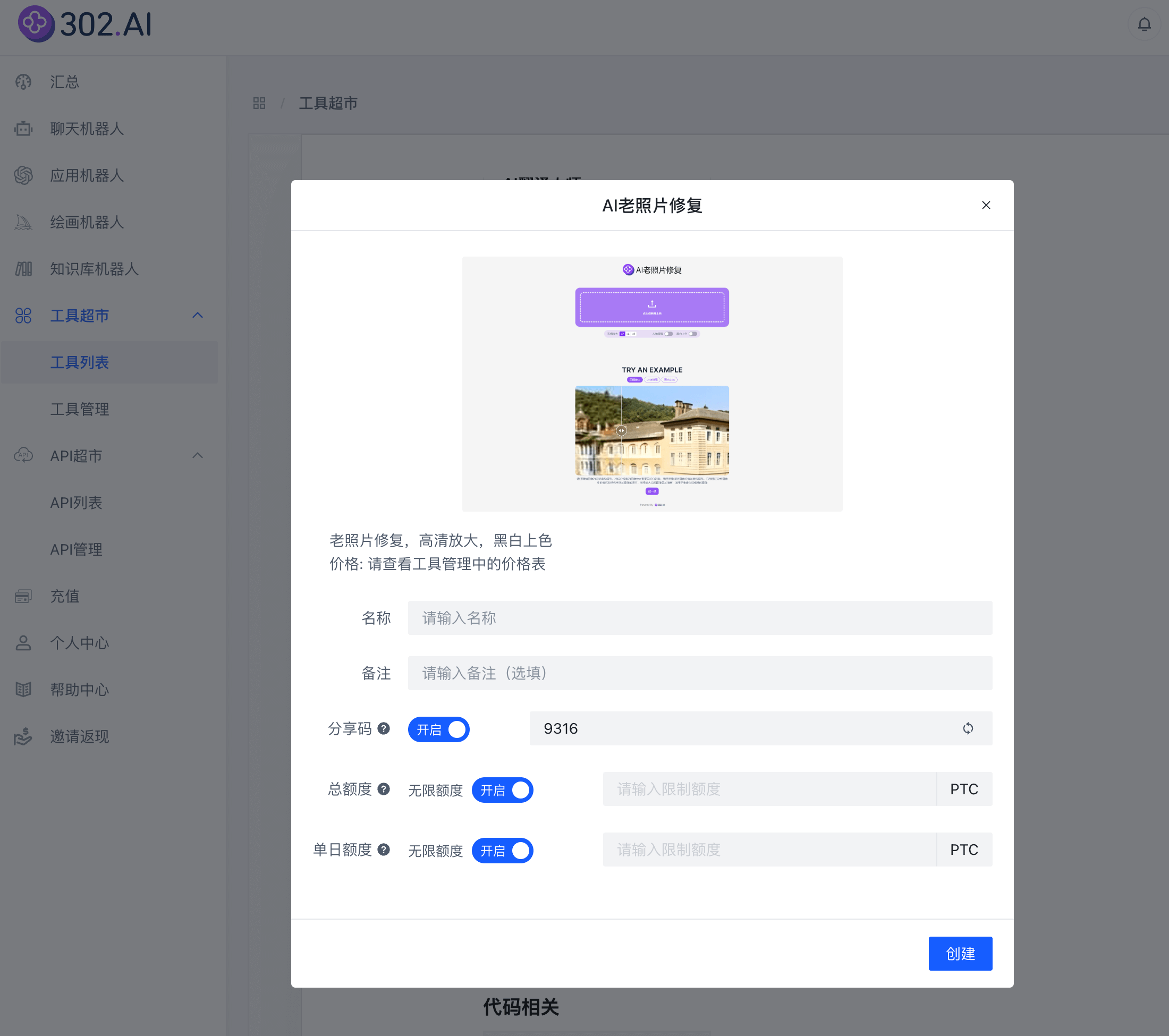
点击后,会弹出一个配置界面:

设置好配置参数后,点击【创建】按钮,即可自动跳转到工具使用页面:

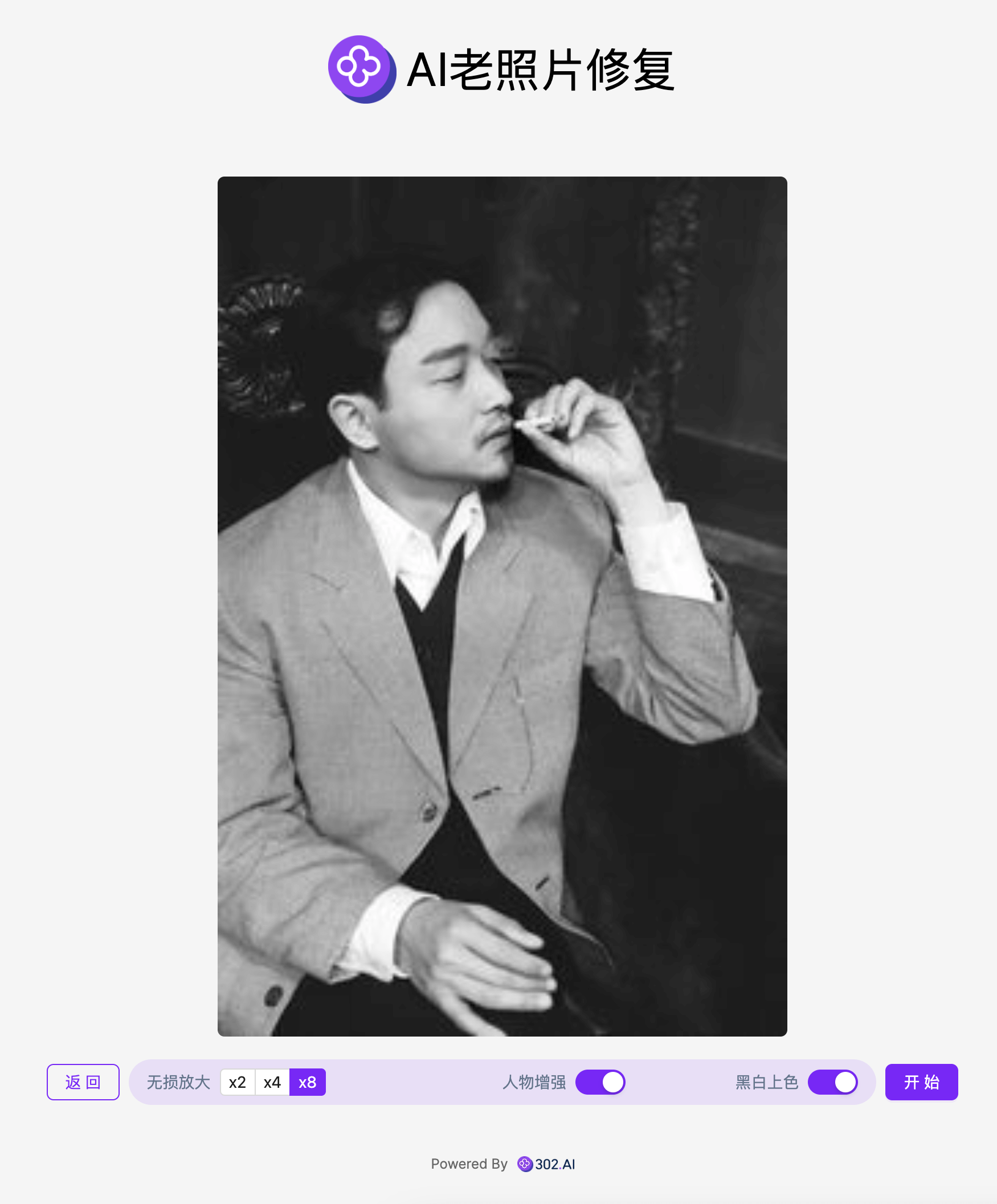
目前【AI 老照片修复】工具支持【无损放大】、【人物增强】和【黑白上色】三大功能,这里我找了一张哥哥的图片来做测试。分辨率仅 72 x 72,大小 11 KB:

放大来看的话,映入眼帘的是硕大的马赛克,马上修复!!

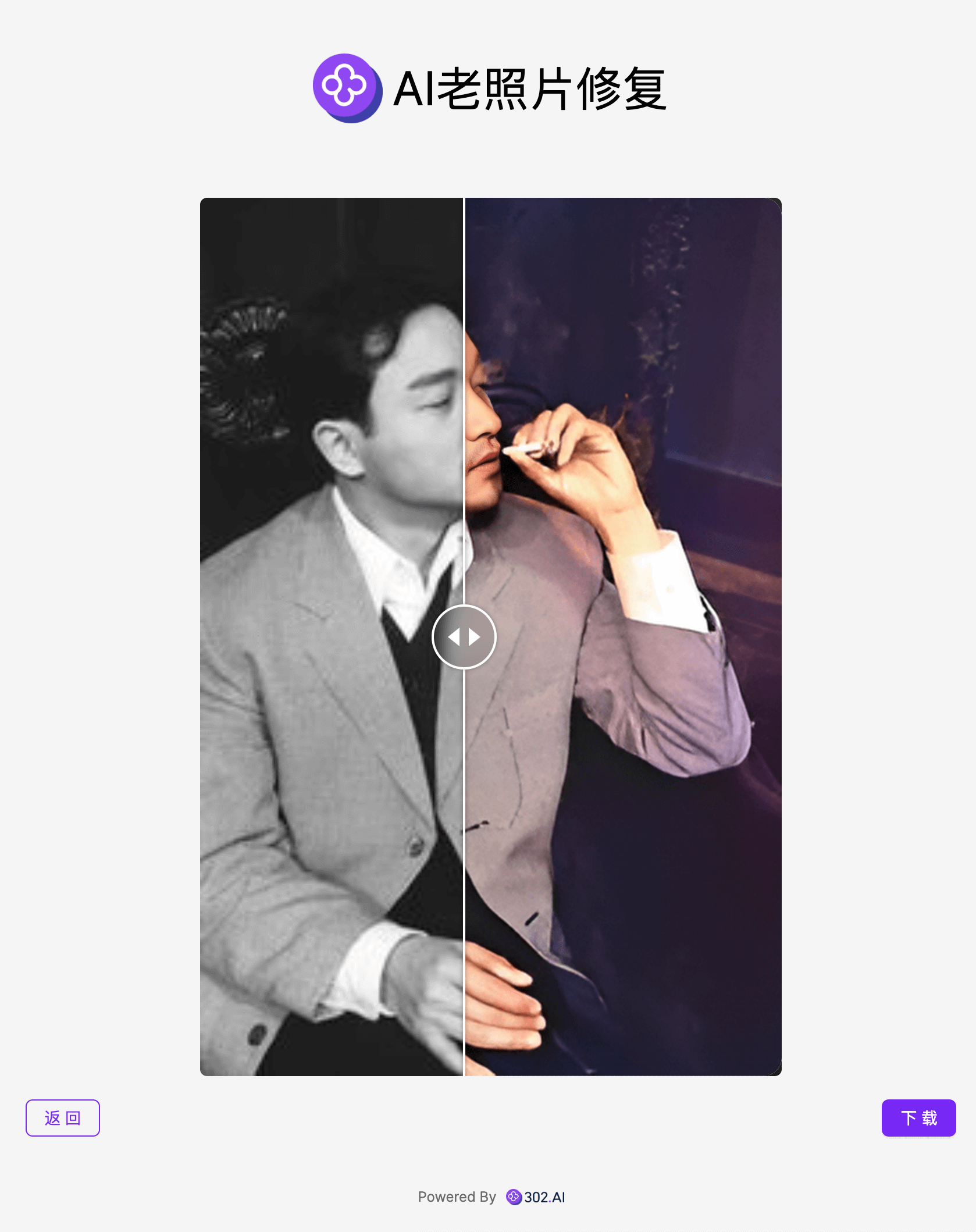
一次性把所有功能都用上,启动!经过一两分钟的等待,修复后的图片就出现了,还可以拉动中间图标,查看图片修复前后的对比:

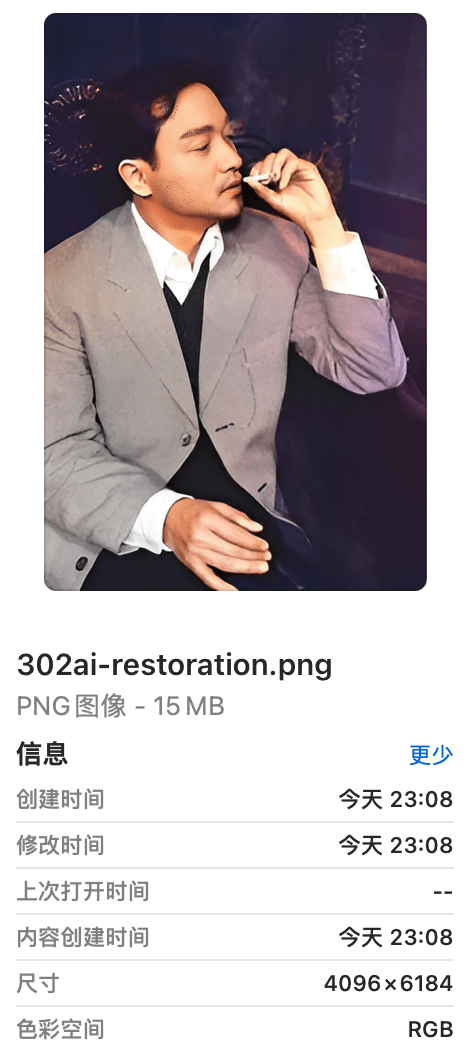
修复后的图片,脸上的胡渣子都看得清清楚楚,分辨率来到了 4096 × 6184,大小为 15MB:

大家看看效果如何?我个人是觉得很满意的,很强大!
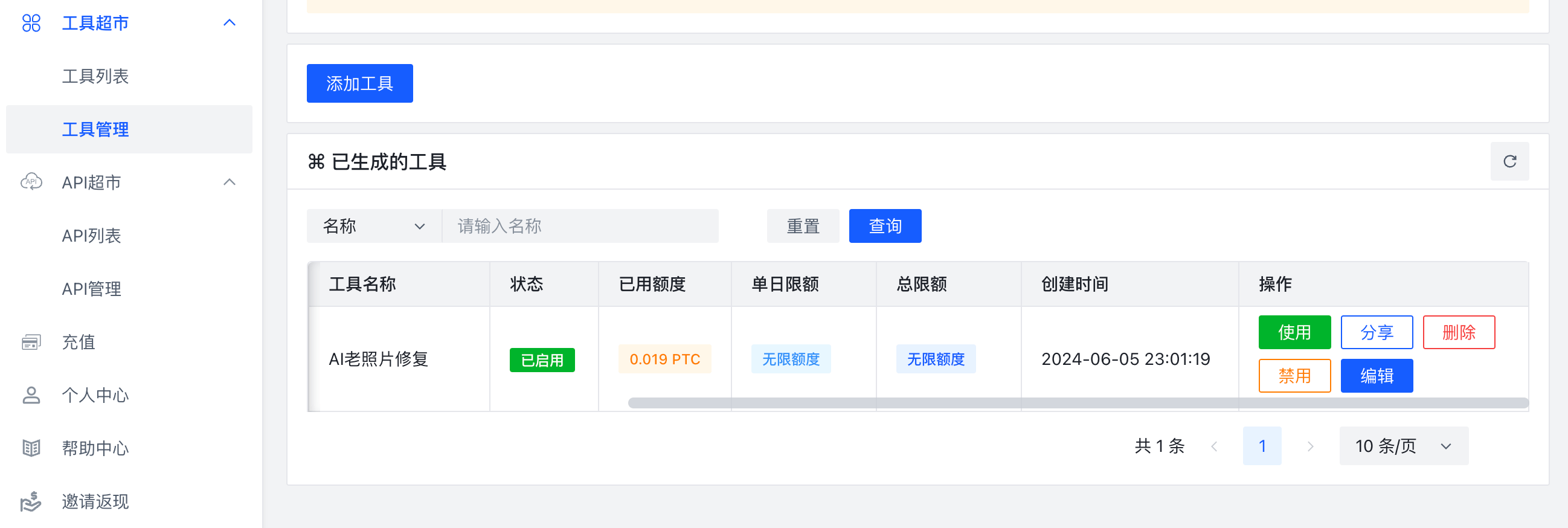
下次如果你还想使用的时候,可以在【工具超市】-【工具管理】中找到它,点击【操作】里的【使用】按钮即可。

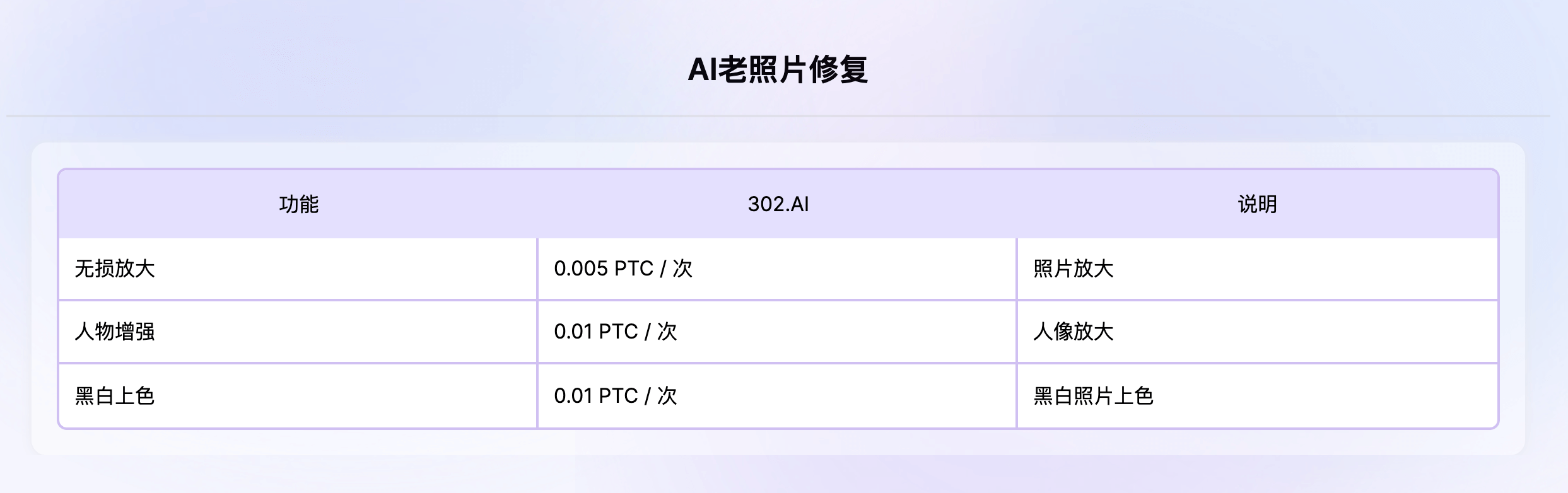
关于修复老照片所需要消耗的 PTC 如下图所示,用来修复家里的一些老旧照片,可是相当划算的:

# 5、API 超市
说完上面那些面向普通用户的功能,现在终于来到了面向开发者的 API 超市了,API 超市分为了这几个类别:
- 语言大模型:OpenAI、Anthropic、Gemini、国产模型、开源模型
- AI 绘图:DALL.E、Stability.ai、Midjourney、302.AI
- 图片处理:302.AI、Clipdrop、Vectorizer.AI、Stability.ai
- 声音处理:OpenAI、Suno
- 视频生成:302.AI、Stability.ai
- 信息检索:Tavily、SearchAPI
- 数据向量化:OpenAI
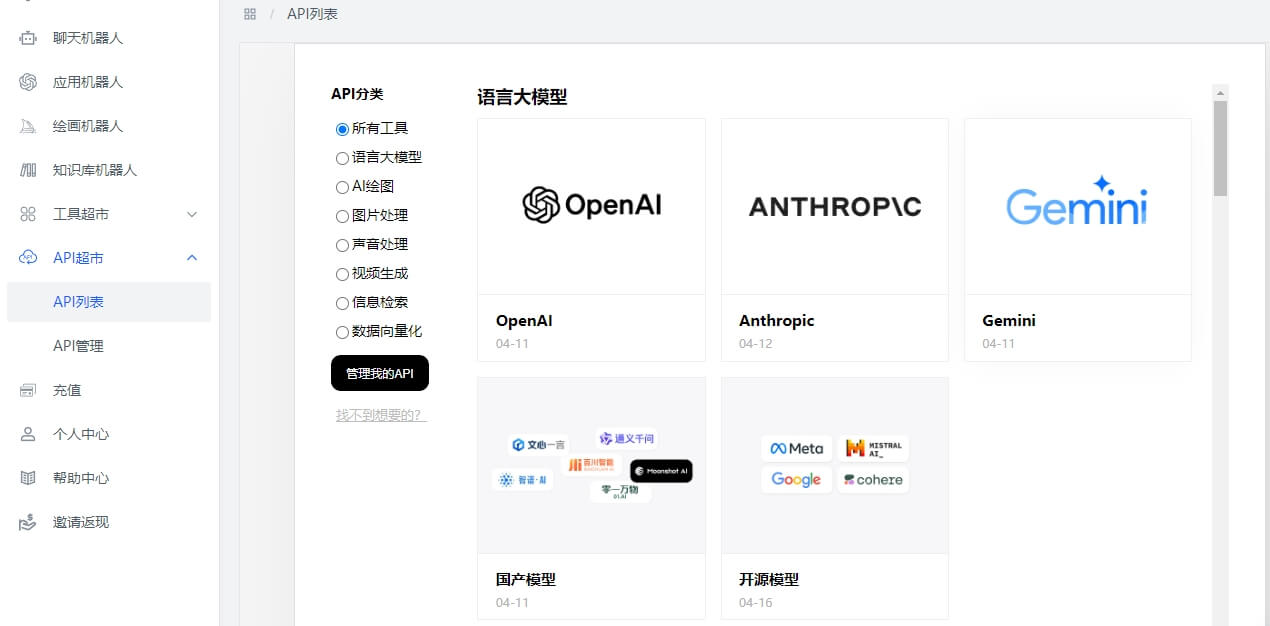
可以看到,聚合了目前各主流平台,涵盖了各种主流的 AI 功能,这些功能,均可在【API 超市】-【API 列表】找到:

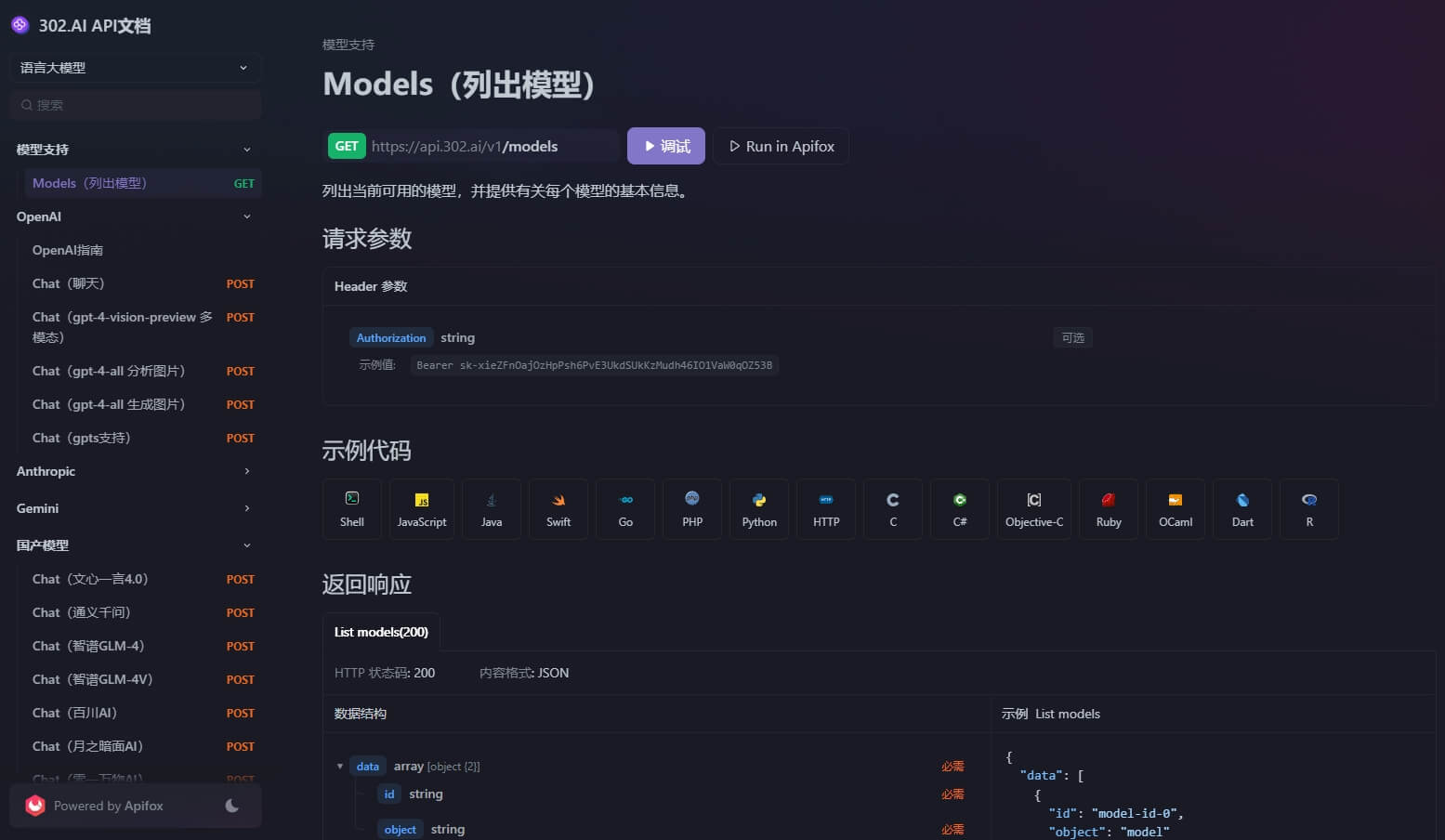
随意点击一个模型,即可跳转到对应的 API 文档页面:

API 指南:https://apifox.com/apidoc/project-4012774 (opens new window)
# 二、开发小程序
既然该平台有提供如此丰富的 API 接口,作为一个开发者,我就来做个简单的小 Demo 试试水吧。
# 1、API 管理
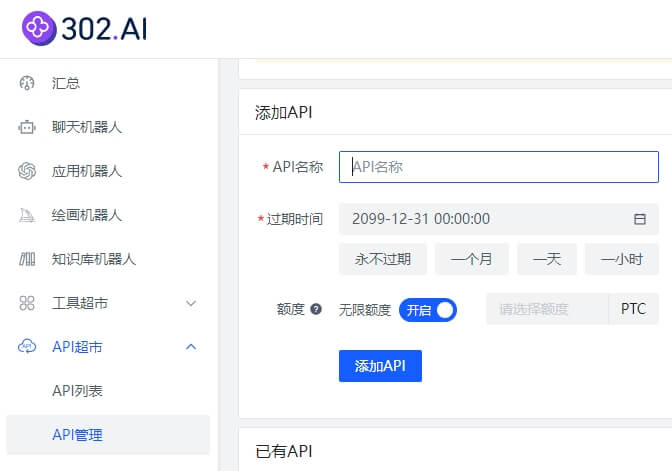
点击【API 超市】-【API 管理】,在右侧页面可以看到添加 API 的部分:

可以填写一个名称、过期时间以及额度,我觉得 过期时间 和 额度 这两项非常有用,当用来做一些对外的演示项目时,就不怕因项目外泄导致余额被刷光光了,灰常省心~

创建完成后,就可以在页面下方【已有 API】部分看到刚刚创建的 API 了,后面还有个【编辑】按钮,可以修改当前的 API 信息(包括 过期时间、额度),这里看到 API_KEY 这一栏,有个密钥,后续接口调用需要用到,点击眼睛 icon 可以查看,将 API_KEY 复制出来备用。
# 2、API 列表
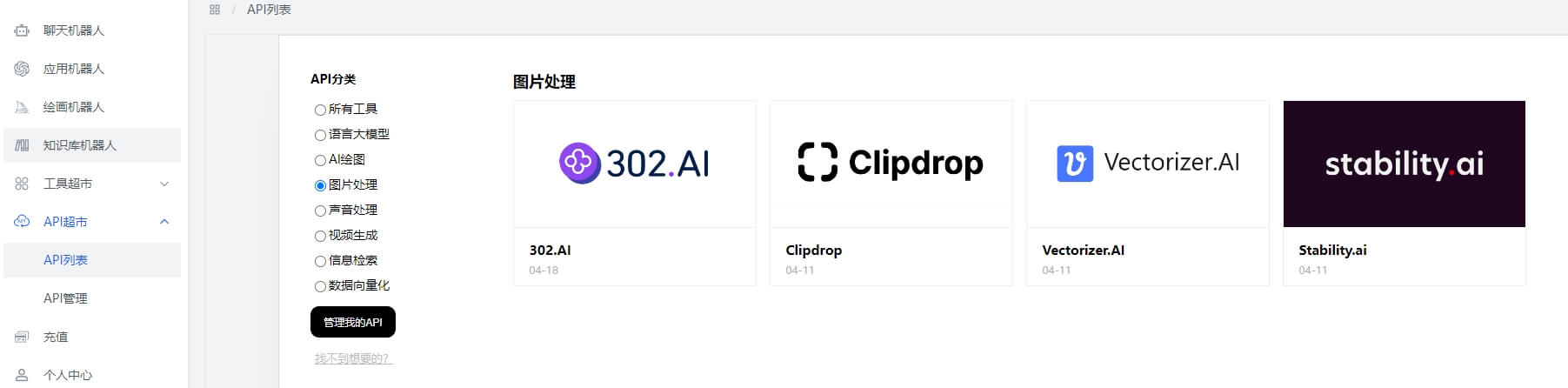
点击【API 超市】-【API 列表】,找到图片处理分类,可以看到,图片处理 API 按不同平台提供的能力进行归类:

当然啦,不同的平台能力,价格也是不一样的,具体可以查看官网的价格说明:
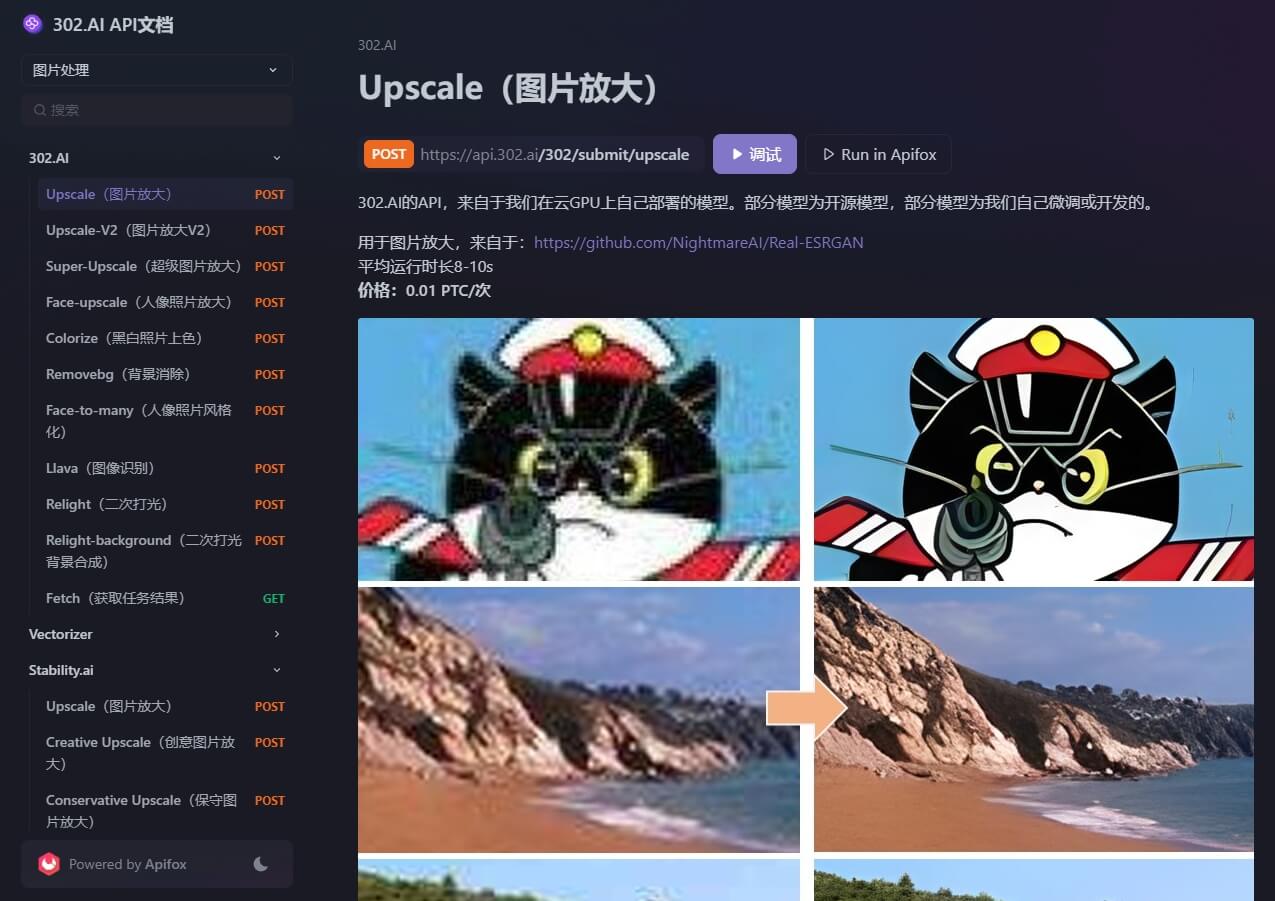
随便点击一个能力平台,就会跳转到 API 文档说明页面,可以看到图片处理 API 也有很多:

# 3、背景消除 API
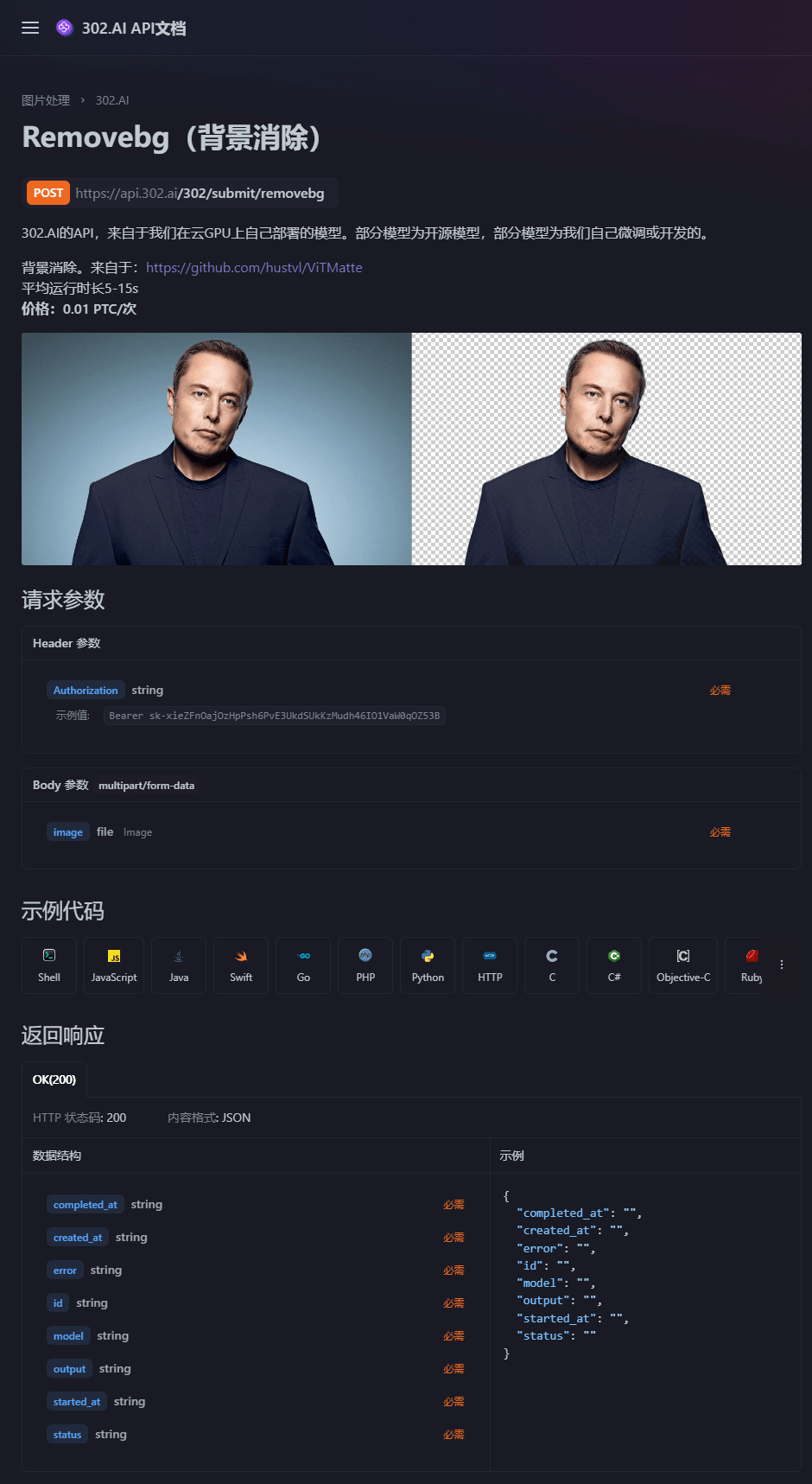
这里我打算做一个简易证件照小程序,就看看这个 Removebg(背景消除)API 吧:

可以看到,文档十分简洁!一下子就知道了 http 请求的全部要素(包括:url、请求方法、请求头、请求参数,响应数据 等),还提供了各种编程语言的示例代码,对小白来说,还挺贴心。
注:请求头需要带上校验字段
Authorization:Bearer ${API_KEY},我们前面拿到的API_KEY就能在此处发挥作用了,用于 API 的鉴权和计费。
# 4、实战 - 界面功能
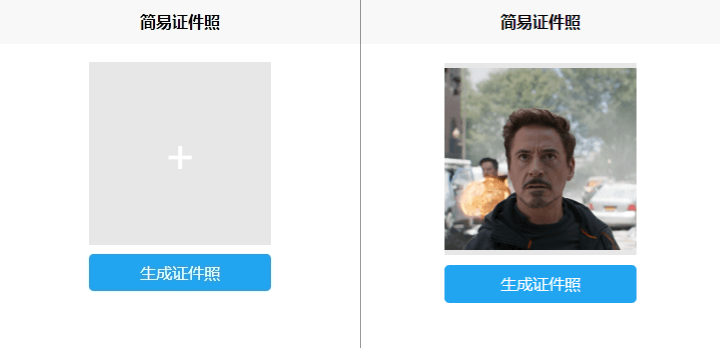
使用 uniapp 快速搭建一个简单页面:
<template>
<view class="index-container">
<view class="img-box" @click="onPickImg">
<view v-if="!img" class="add">+</view>
<image v-if="img" class="img" :src="img.path" mode="aspectFit" />
</view>
<view class="gen-btn" @click="onGenImg">生成证件照</view>
<PhotoDialog ref="photoDialog" />
</view>
</template>
然后再实现一个选取图片功能:
const img = ref<ImgFile>();
function onPickImg() {
uni.chooseImage({
count: 1,
sizeType: ["original", "compressed"],
sourceType: ["album", "camera"],
success: (res) => {
if (res.tempFiles instanceof Array) {
img.value = res.tempFiles[0] as any;
} else {
img.value = res.tempFiles as any;
}
},
fail: (error) => {
console.log(error);
uni.showToast({
title: "pick img fail",
icon: "error",
mask: true,
});
},
});
}
啪的一下,效果就出来了:

# 5、实战 - API 对接
这里有一点需要注意的,AI 是使用 GPU 处理计算的,耗时与云端机器性能相关,有些 AI 功能会涉及大量 GPU 运算,所以耗时比较久也是常见的事,我们这里使用的 Removebg(背景消除)API 平均耗时 5-15s,但有时也可能超过 30s,这里官方给出的方案是,如果一个任务 30s 内没有完成的话,接口会直接返回,并带有任务 id,后续可以通过 Fetch 接口查询相应任务的执行结果:

注:Fetch 接口不消耗 PTC
这个 Fetch 接口对接起来也相当简单,我将此次 Demo 用到的 API 做个封装:
import * as http from "./http";
const API_KEY = "Bearer ${API_KEY}"; // 注意替换成自己的 API_KEY
const ai302Header = {
Authorization: API_KEY,
};
/**
* 302.AI的API,来自于我们在云GPU上自己部署的模型。部分模型为开源模型,部分模型为我们自己微调或开发的。
* 当一个任务超过30s没有完成,接口会自动返回任务id,请将id传递到这个接口,通过这个接口来获取任务结果。
* 价格:0 PTC/次
* @param id
*/
export function fetchTaskResult(id: string): Promise<AiTaskResult> {
return http.get(`https://api.302.ai/302/task/${id}/fetch`, {}, ai302Header);
}
/**
* 302.AI的API,来自于我们在云GPU上自己部署的模型。部分模型为开源模型,部分模型为我们自己微调或开发的。
* 背景消除。来自于:https://github.com/hustvl/ViTMatte
* 平均运行时长5-15s
* 价格:0.01 PTC/次
* @param imgFile
* @returns
*/
export function removeBg(imgFile: ImgFile): Promise<AiTaskResult> {
const filePath = imgFile.path;
return new Promise((resolve, reject) => {
uni.uploadFile({
url: `https://api.302.ai/302/submit/removebg`,
fileType: "image",
filePath: filePath,
header: ai302Header,
name: "image",
formData: {},
success: (res: { data: any; statusCode: number }) => {
const code = res.statusCode;
if (code >= 200 && code < 400) {
resolve(JSON.parse(res.data));
} else {
reject(`upload fail, statusCode = ${code}`);
}
},
fail: (err) => reject(err),
});
});
}
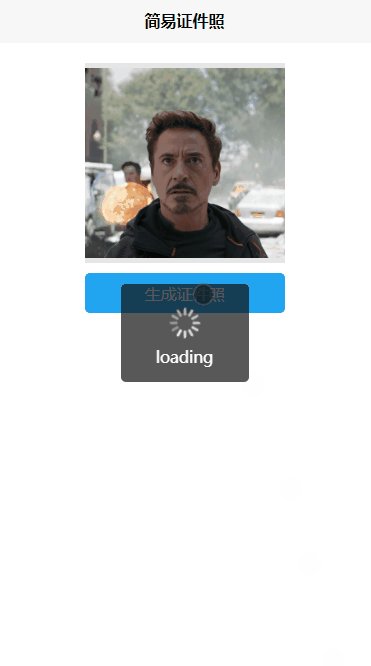
接着,当点击【生成证件照】按钮时,触发 API 接口调用即可:
async function onGenImg() {
if (!img.value) {
return uni.showToast({
title: "please pick img first",
icon: "none",
});
}
try {
uni.showLoading({
title: "loading",
});
let res = await ai302Api.removeBg(img.value);
console.log("removeBg res: ", res);
// 说明 30s 内没有生成成功,执行 fetch 查询
if (res.status == "starting") {
console.log("removeBg timeout, startFetchTimer");
res = await startFetchTimer(res.id);
console.log("fetch res: ", res);
}
uni.hideLoading();
if (isAiResSuccess(res)) {
// 显示最终结果
showResImg(res.output);
} else {
// 说明最终结果没有成功
uni.showToast({
title: "removeBg fail",
icon: "error",
});
}
} catch (error) {
console.log(error);
uni.hideLoading();
uni.showToast({
title: "error happen..",
icon: "error",
});
}
}
# 6、实战 - 最终效果
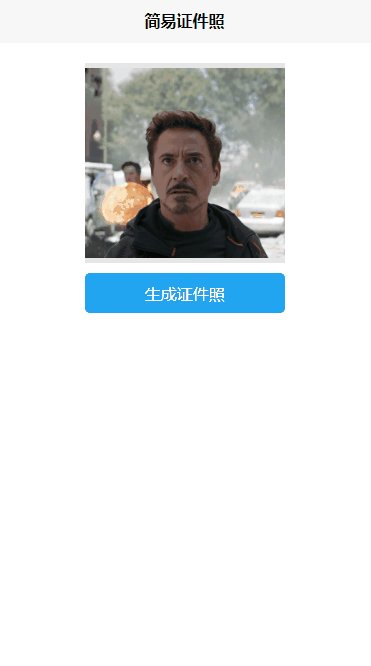
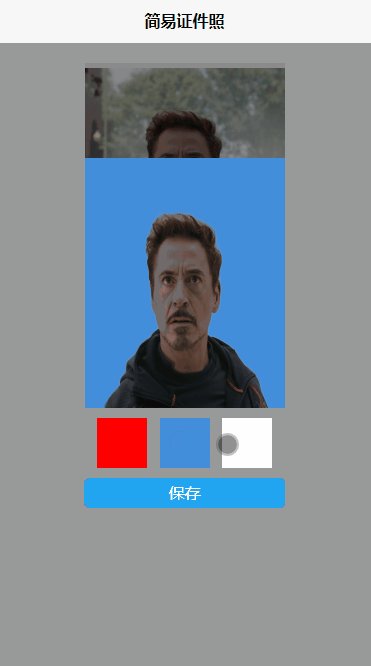
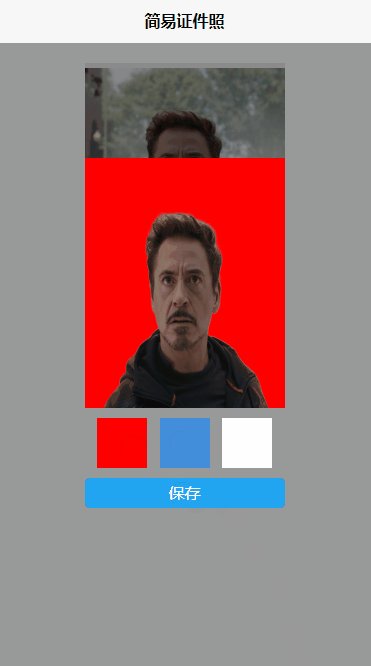
这便是最终 Demo 的演示效果:

说下我对 Demo 开发过程中的感受:
- API 接口文档很简洁,对接很快
- 接口响应速度一般,但总体上能接受
- 最终图片背景消除效果很不错
在此附上我亲手给 小罗伯特·唐尼 生成的证件照,帅爆了,嘿嘿~

- Demo 体验链接:https://gitlqr.github.io/demo-302ai/ (opens new window)
- Demo 开源地址:https://github.com/GitLqr/demo-302ai (opens new window)
# 三、总结
目前来看,该平台上的功能还是蛮齐全的,其中【聊天机器人】、【应用机器人】、【绘画机器人】、【工具超市】都是网页功能,方便所有人使用,设计逻辑上都遵循 创建 -> 使用 -> 分享,不需要过多的学习成本,很容易就能上手,而【API 超市】则是针对开发者的,其 API 文档相当简洁明了,API 功能相当丰富,只需要根据文档对接 API ,就可以马上给自己的产品赋能,并且所有的功能都是按需付费,挺好的。
总的来说,国内直连,按需付费,功能丰富,大大降低了 AI 的 使用 和 接入 门槛,是一个相当不错的 AI 聚合平台。
我这边创建了两个机器人免费分享给大家体验,额度有限,先到先用哈:
- 模型竞技场:https://qg7y-arena.tools302.com (opens new window) 分享码: 0437
- AI 老照片修复:https://e1qi-restoration.tools302.com (opens new window) 分享码: 9316

- 01
- Flutter 拖拉对比组件,换装图片前后对比必备11-09
- 02
- Flutter 多仓库本地 Monorepo 方案与体验优化10-25
- 03
- Flutter webview 崩溃率上升怎么办?我的分析与解决方案10-19
