 Flutter - 获取ListView当前正在显示的Widget信息
Flutter - 获取ListView当前正在显示的Widget信息
# 一、概述
Flutter 中的 ListView 相信大家都用的很熟了,不过有没有人遇到过一些这样的需求:
- 详情页滚动到某一指定模块后,停止滚动并根据该指定模块的大小弹出全屏新手引导
- 详情页在滚动过程中,顶部的模块定位导航栏需要及时更新指示器下标
- 视频列表在滚动过程中,适当位置的子部件会自动进行播放视频
- 等等
在日常开发过程中这种类似的功能需求还是蛮多的,因此我封装了一个库:flutter_scrollview_observer (opens new window)
相信可以很好的帮助大家解决这些问题 😃
# 二、应用场景
下面我们来看看常见的应用场景:
# 1、获取最顶部的子部件信息
可以获取当前的第一个子部件和所有正在显示的子部件信息

# 2、视频列表自动播放
当子部件进入列表中间区域时,自动播放视频

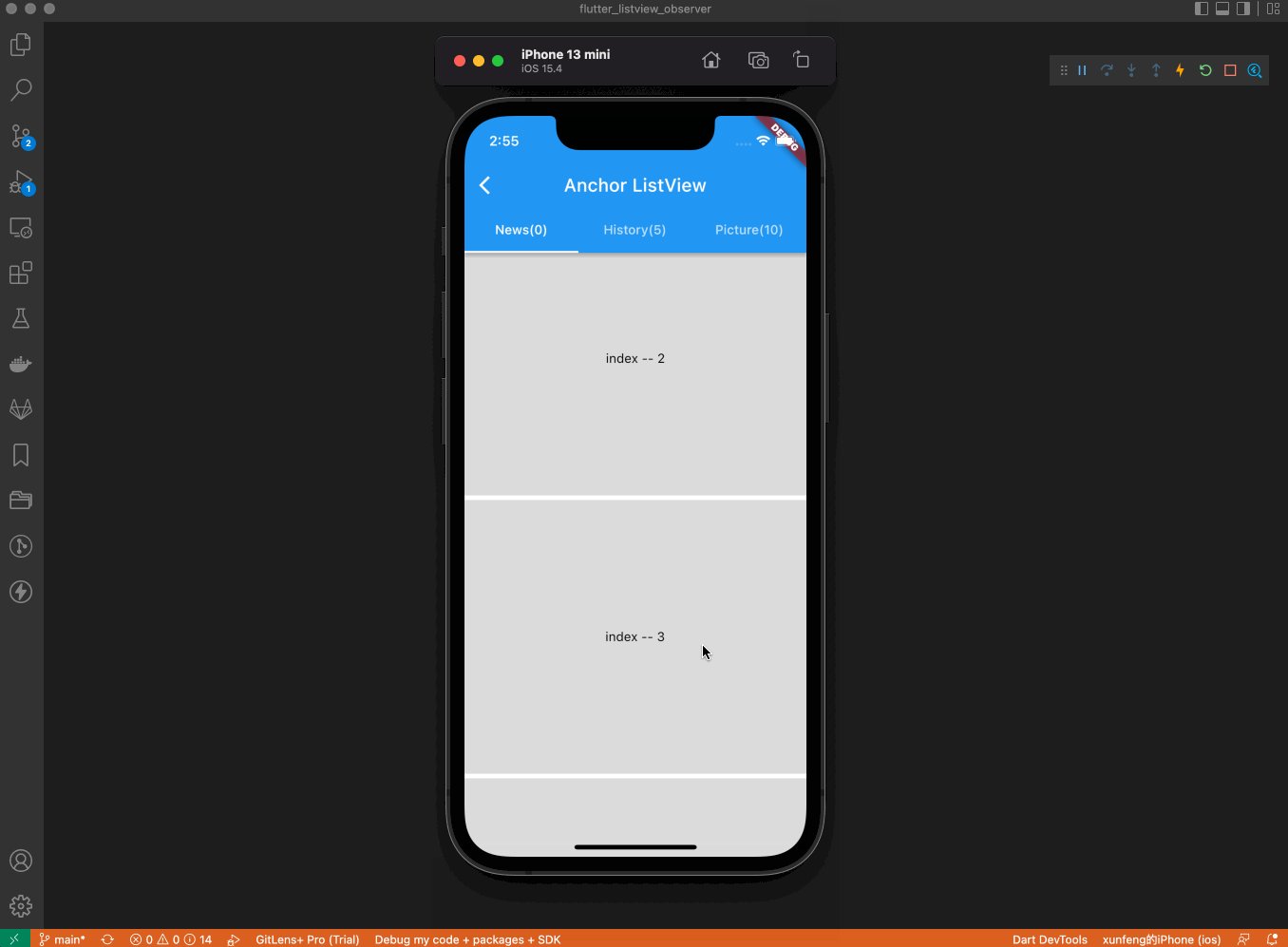
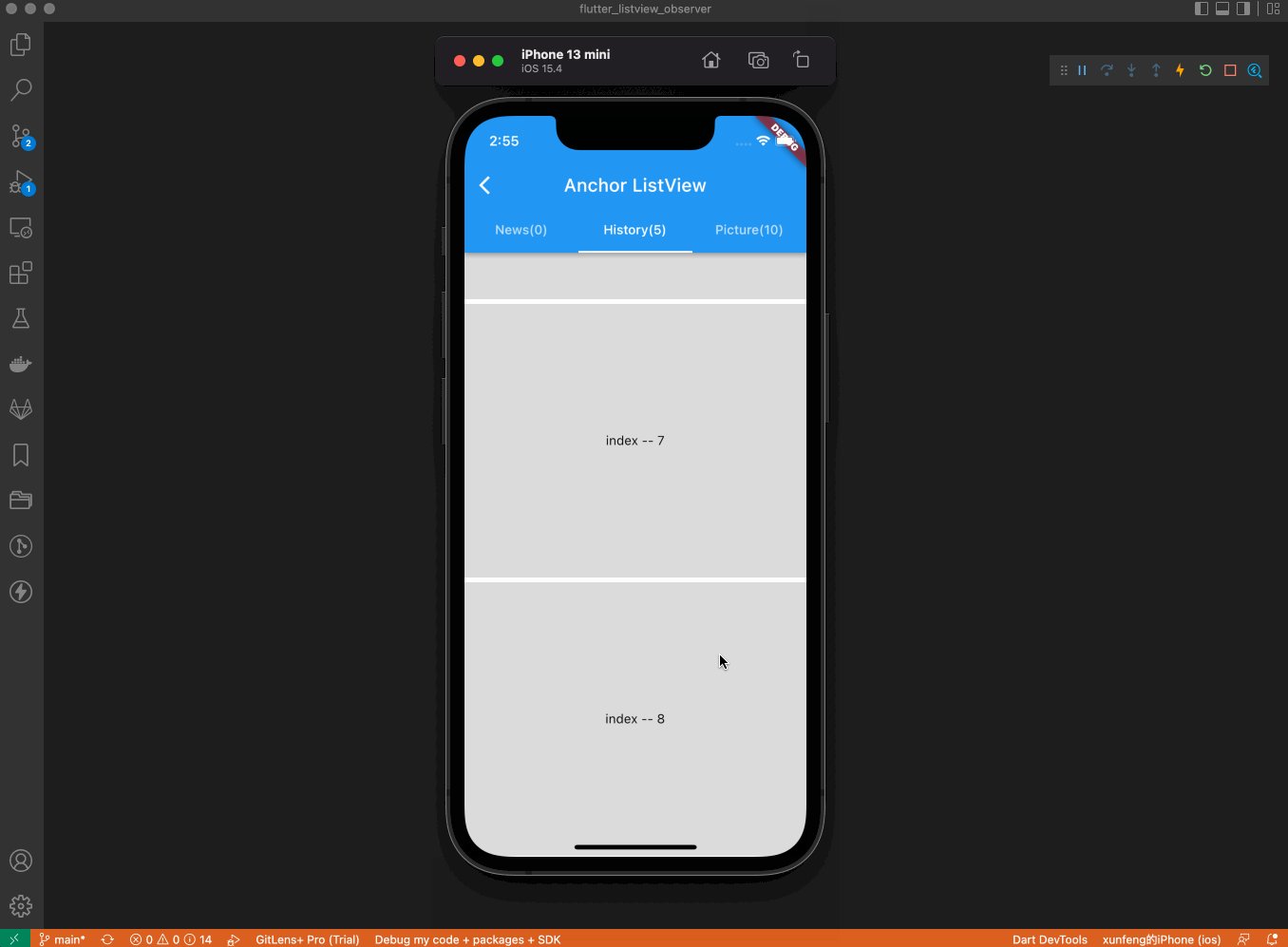
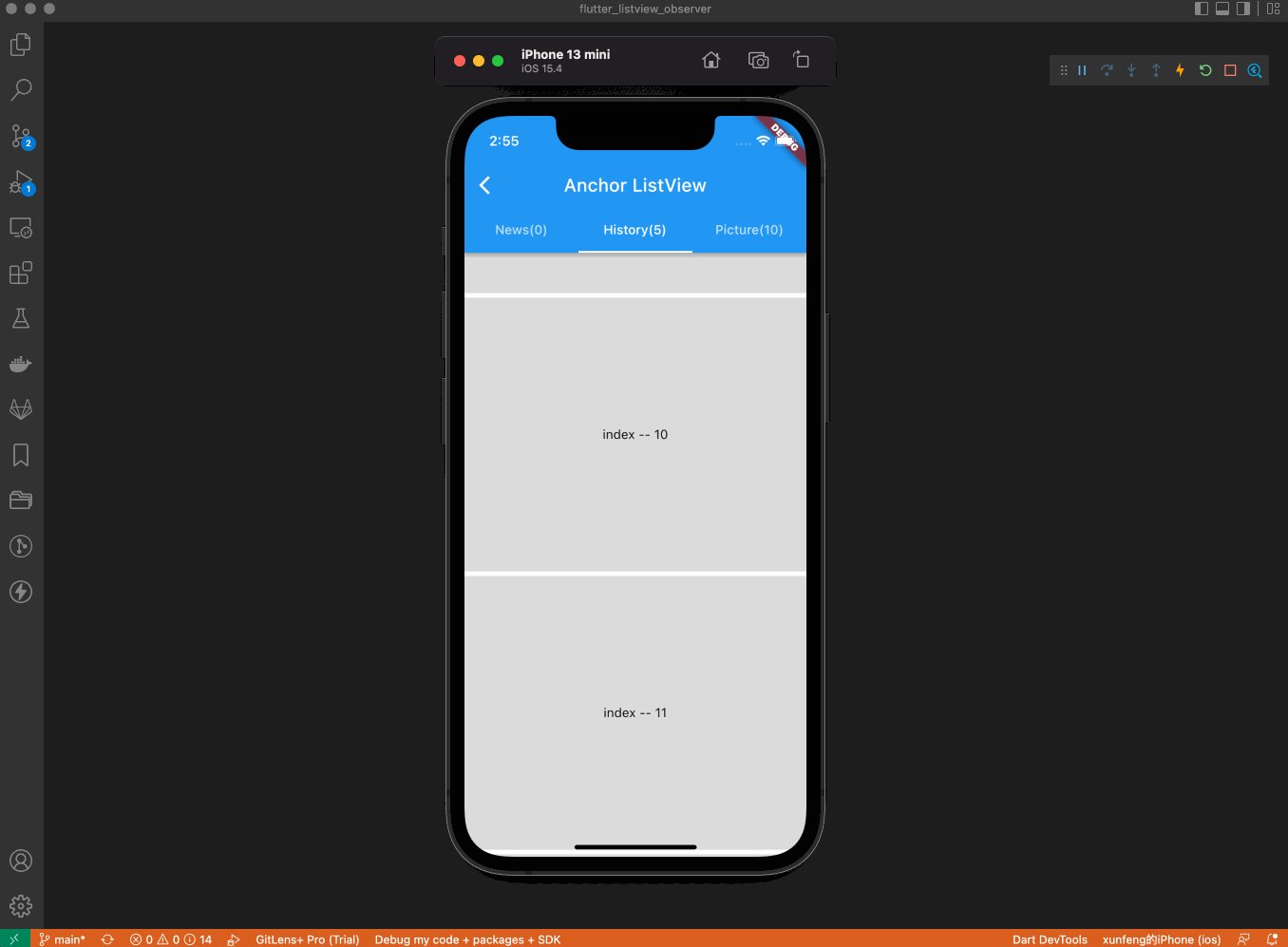
# 3、模块定位
当滚动到一些特定模块时,顶部的 TabBar 的指示器切换到对应模块 tab

# 三、使用
# 1、基本使用
创建 ListView,并在其 builder 回调中,将 SliverListView 的 BuildContext 记录起来
BuildContext? _sliverListViewContext;
...
ListView _buildListView() {
return ListView.separated(
itemBuilder: (ctx, index) {
// 在 builder 回调中,将 BuildContext 记录起来
if (_sliverListViewContext != ctx) {
_sliverListViewContext = ctx;
}
return _buildListItemView(index);
},
separatorBuilder: (ctx, index) {
return _buildSeparatorView();
},
itemCount: 50,
);
}
注:在使用过程中,需要记录
SliverListView的BuildContext,ListView最终也是使用SliverListView来进行布局的
构建 ListViewObserver
child: 将构建的ListView做为ListViewObserver的子部件sliverListContexts: 该回调中需要返回被观察的ListView的BuildContextonObserve: 该回调可以监听到当前正在显示的子部件的相关信息
ListViewObserver(
child: _buildListView(),
sliverListContexts: () {
return [if (_sliverListViewContext != null) _sliverListViewContext!];
},
onObserve: (resultMap) {
final model = resultMap[_sliverListViewContext];
if (model == null) return;
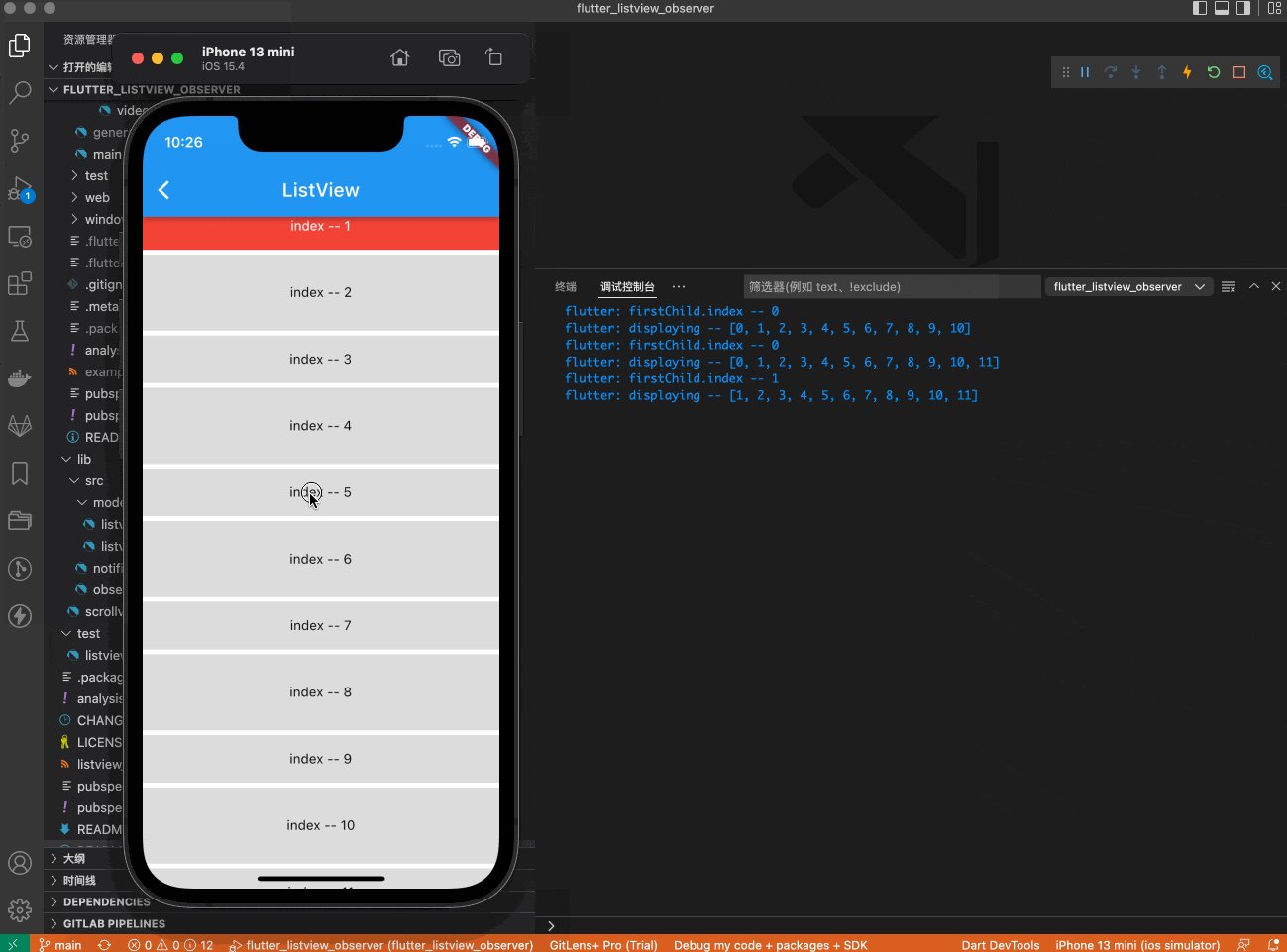
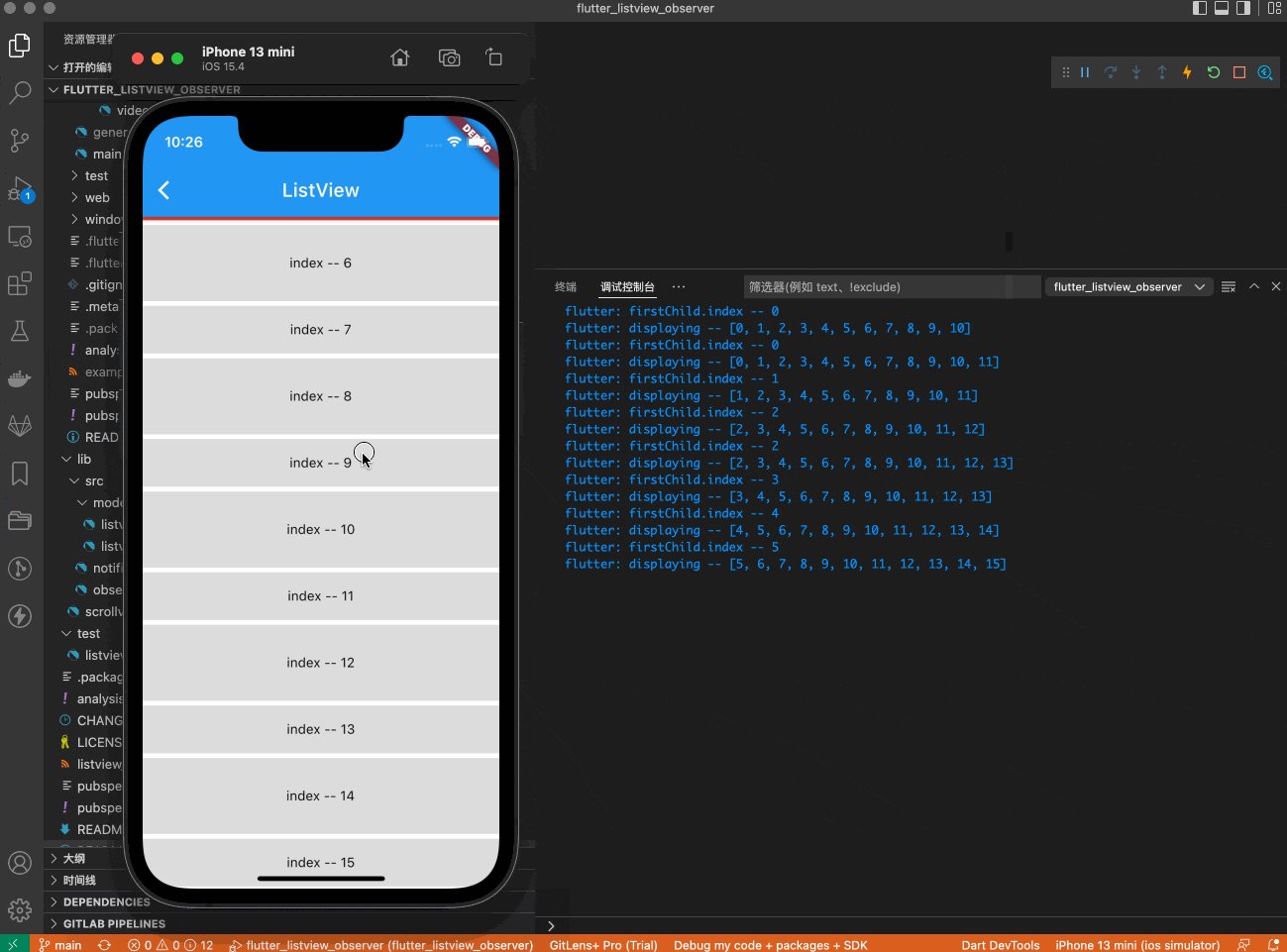
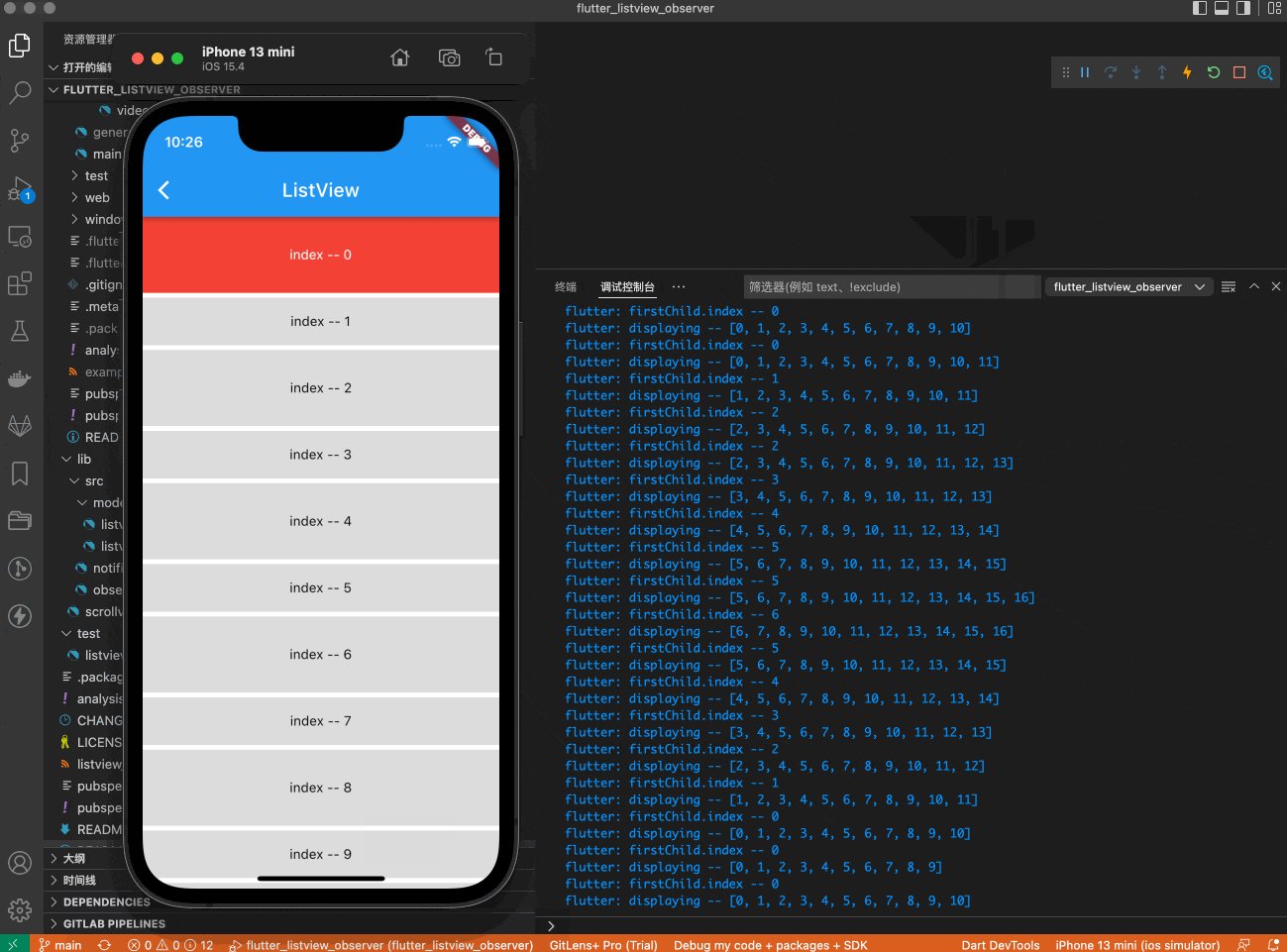
// 打印当前正在显示的第一个子部件
print('firstChild.index -- ${model.firstChild.index}');
// 打印当前正在显示的所有子部件下标
print('displaying -- ${model.displayingChildIndexList}');
},
)
除了上述几个常用参数外,还有:
leadingOffset:顶部偏移,当列表的视窗会固定被其它视图挡住时使用dynamicLeadingOffset:动态顶部偏移,当列表的视窗会动态被其它视图挡住时使用
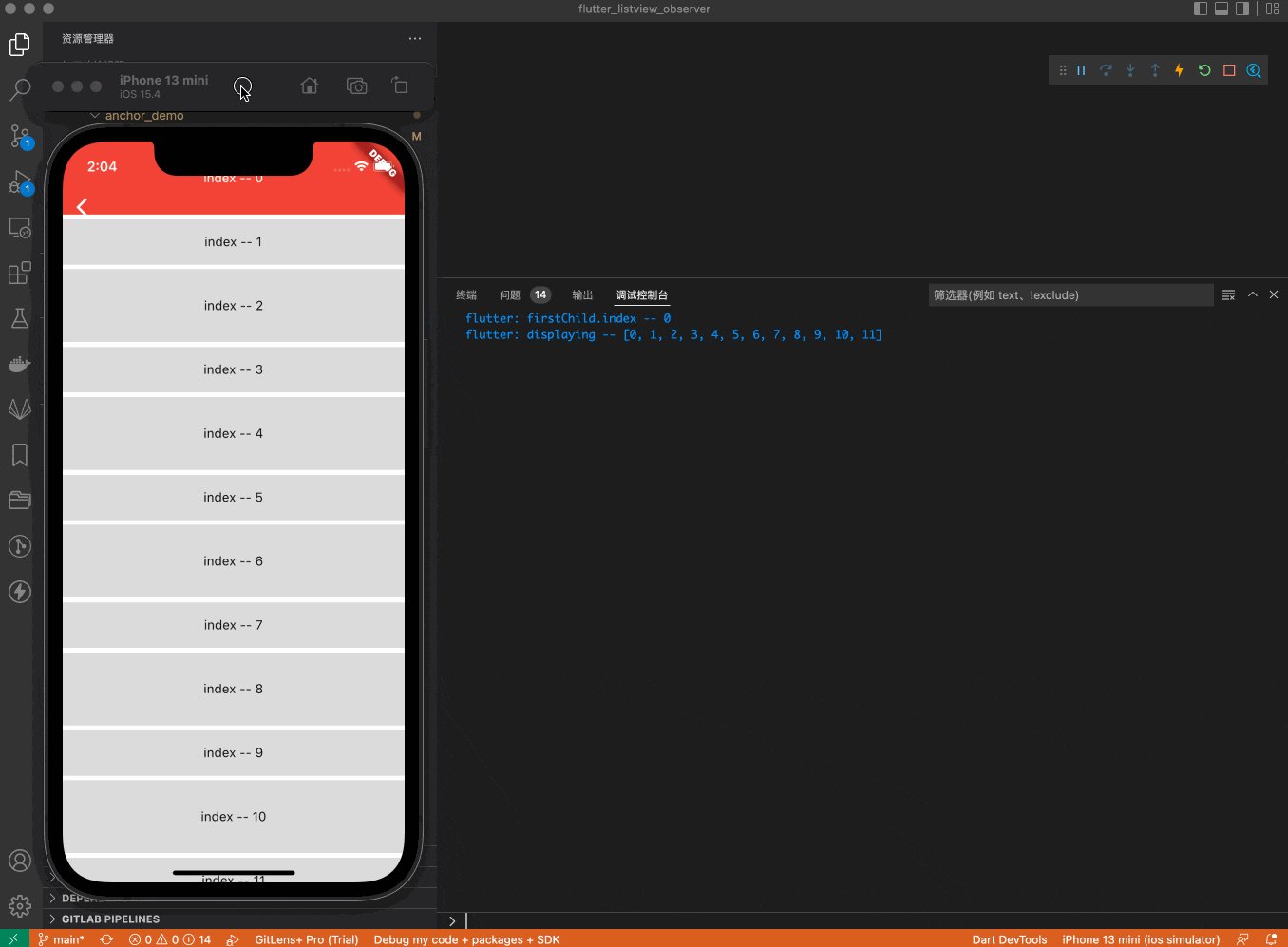
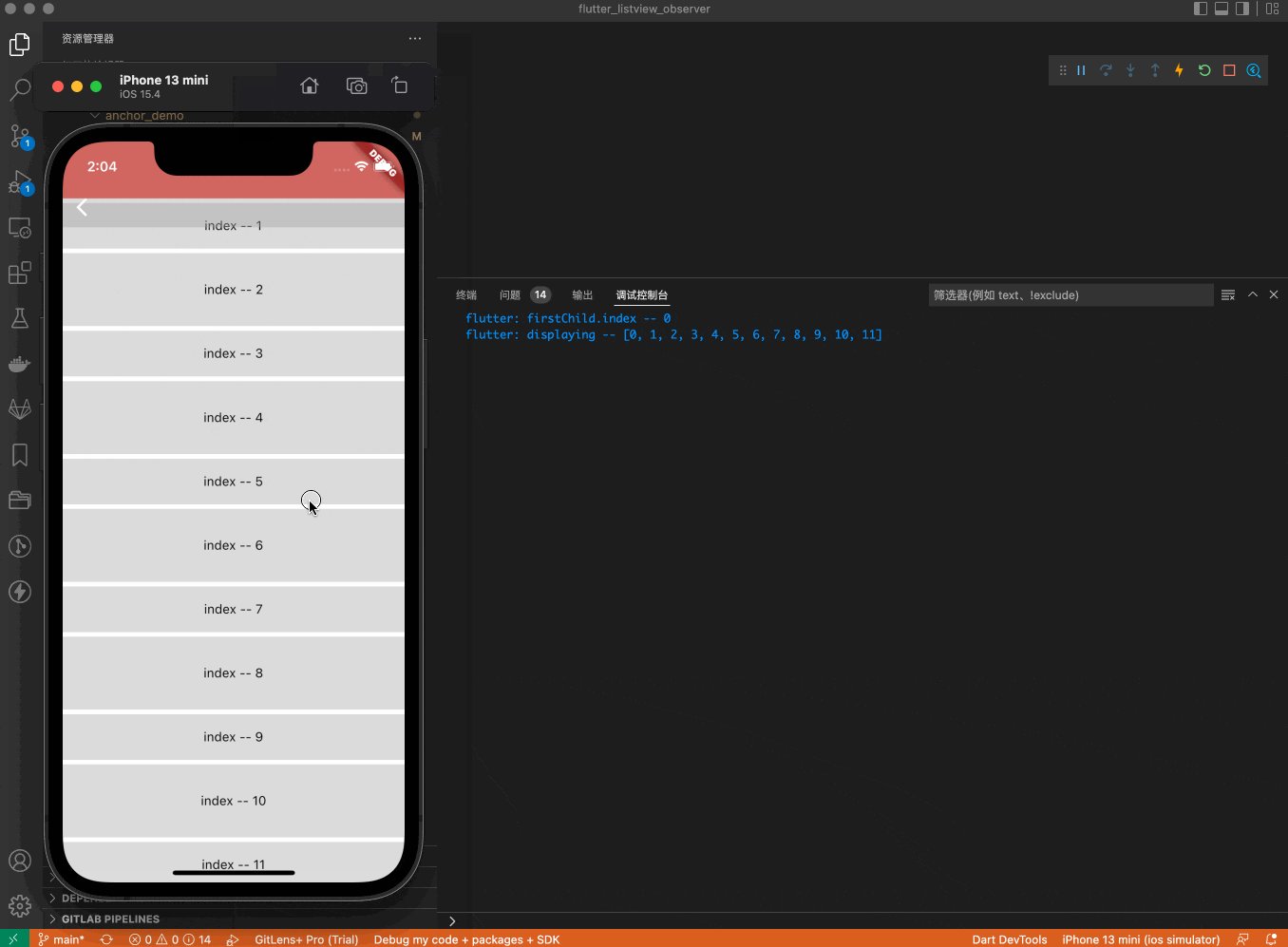
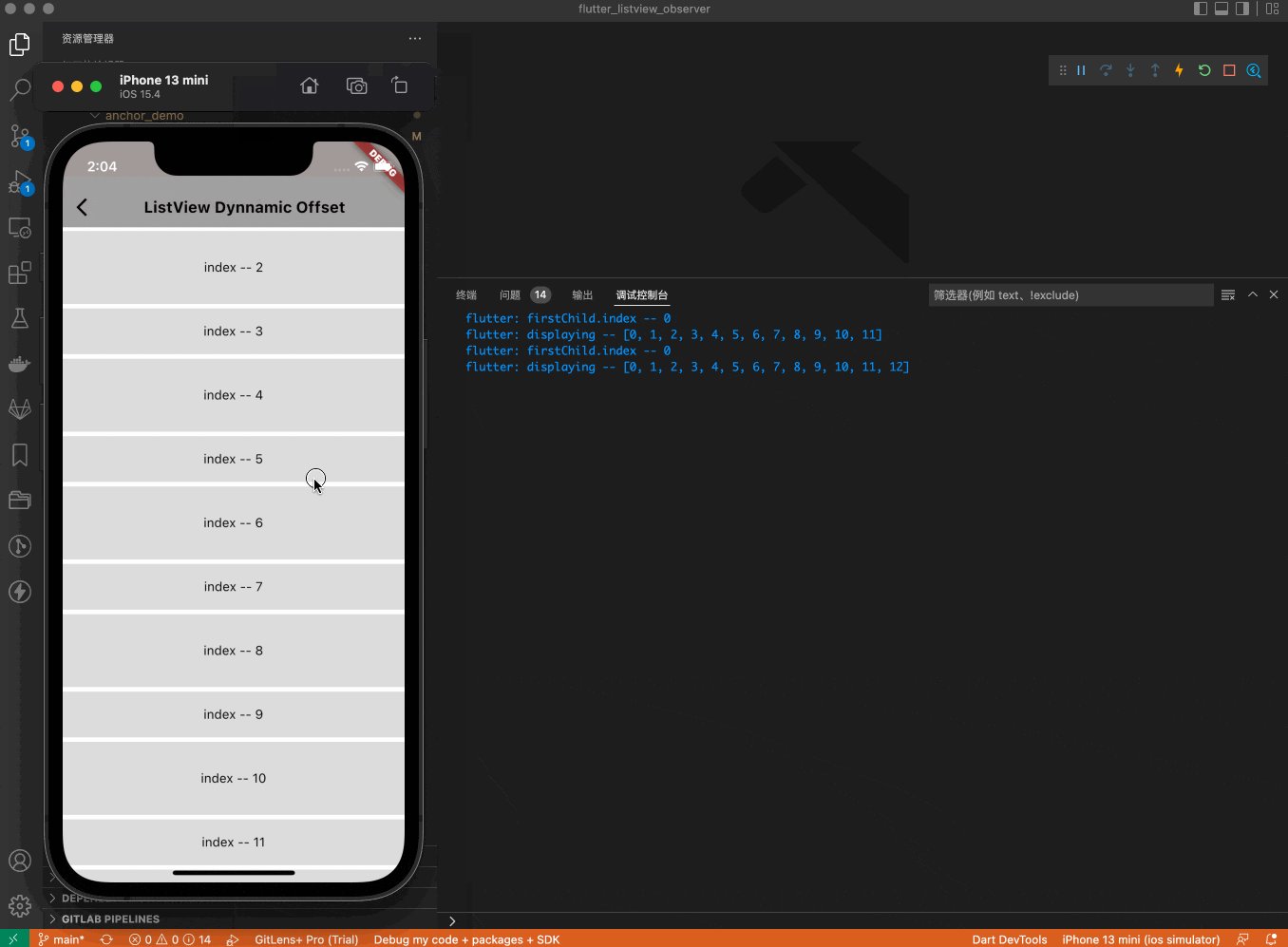
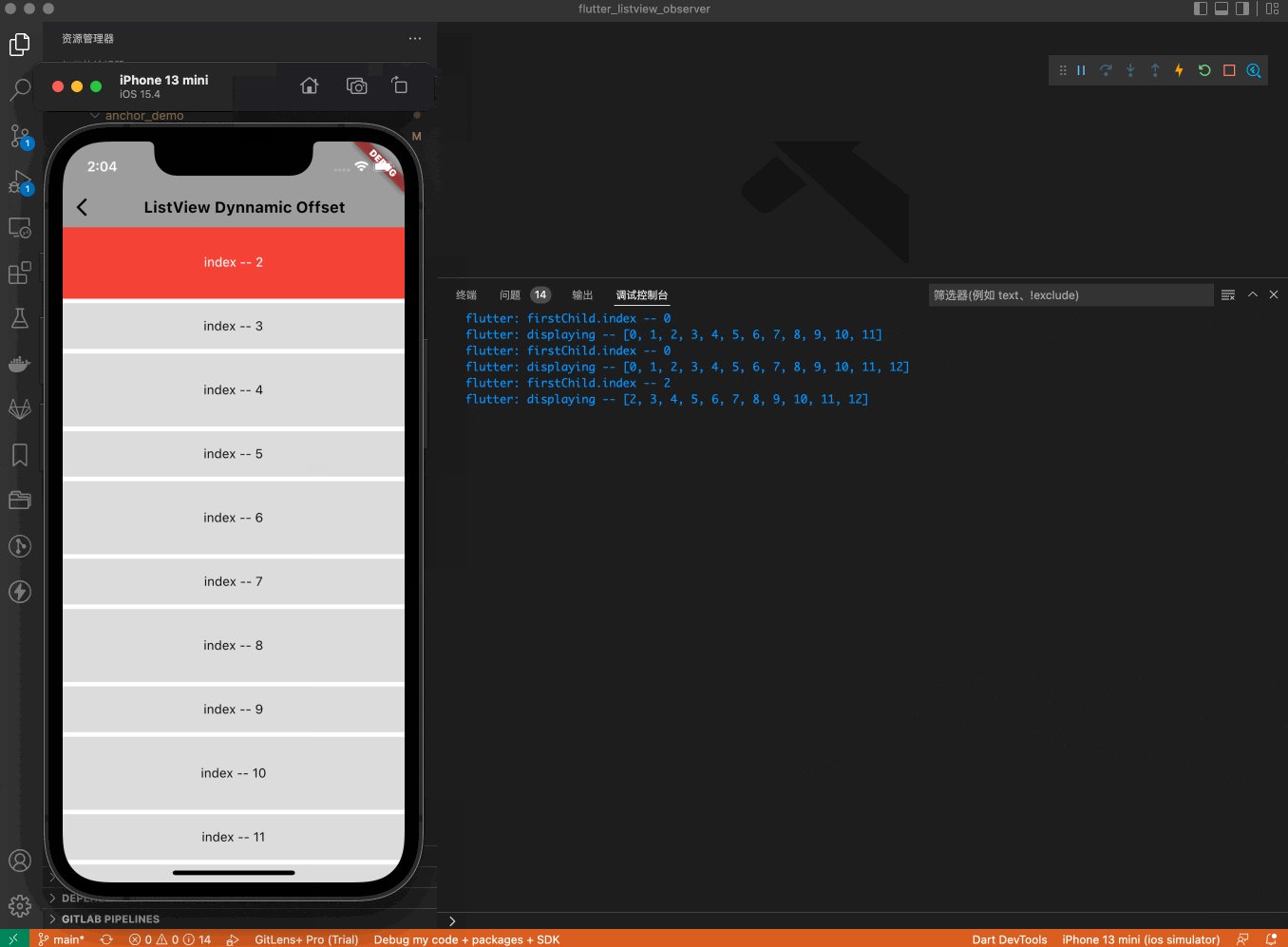
这里看一下图就明白了

// 导航栏半透明
flutter: firstChild.index -- 0
flutter: displaying -- [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]
flutter: firstChild.index -- 0
flutter: displaying -- [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
// 导航栏完全不透明
flutter: firstChild.index -- 2
flutter: displaying -- [2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
滚动过程会改变顶部的导航栏透明度,在这个前提下:
- 当半透明时,我们希望列表的所有可见子部件从最顶部开始算起
- 当完成不透明时,我们希望列表的所有可见子部件从导航栏底部开始算起
ListViewObserver(
...
dynamicLeadingOffset: () {
if (_navBgAlpha < 1) {
return 0;
}
return _safeAreaPaddingTop + _navContentHeight;
},
...
),
toNextOverPercent:内部逻辑在取到第一个子部件后,如果该子部件被挡住的大小与自身大小的比例超过了该值,则会取下一个子部件为第一个子部件。
# 2、手动触发
默认是 ListView 在滚动的时候才会观察到相关数据。
如果需要在非滚动状态下进行一次观察,可以使用 ListViewOnceObserveNotification 进行手动触发
ListViewOnceObserveNotification().dispatch(_sliverListViewContext);
注:如果频繁触发,且观察结果相同,则
onObserve只会回调一次
# 3、子部件信息
观察到的模型数据:
class ListViewObserveModel {
/// 第一个子部件模型数据
final ListViewObserveDisplayingChildModel firstChild;
/// 正在显示的所有子部件模型数据
final List<ListViewObserveDisplayingChildModel> displayingChildModelList;
/// 正在显示的所有子部件下标
List<int> get displayingChildIndexList =>
displayingChildModelList.map((e) => e.index).toList();
}
子部件模型数据:
class ListViewObserveDisplayingChildModel {
/// 子部件下标
final int index;
/// 子部件的 RenderObject
final RenderBox renderObject;
}
GitHub: LinXunFeng/flutter_scrollview_observer (opens new window)

上次更新: 2026/02/02, 16:11:31
- 01
- AI - 通过 Docker 来安装与访问 OpenClaw02-02
- 02
- FlutterEye - 发现你手机里的 Flutter 应用01-18
- 03
- Flutter 拖拉对比组件,换装图片前后对比必备11-09
